Адаптировать главный баннер решения СТРОЙКА к мобильным устройствам
- Основная задача. СДЕЛАТЬ АДАПТИВНЫМ БАННЕР НА ГЛАВНОЙ СТРАНИЦЕ ДЛЯ РЕШЕНИЯ СТРОЙКА
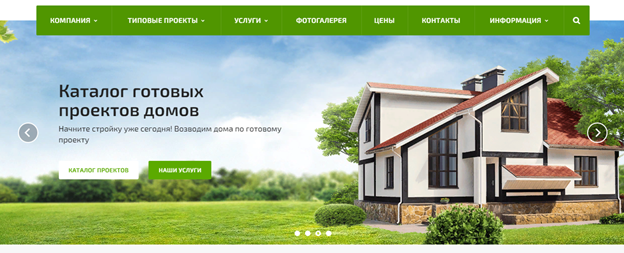
- Визуализация большого баннера на главной странице на десктопах решение СТРОЙКА
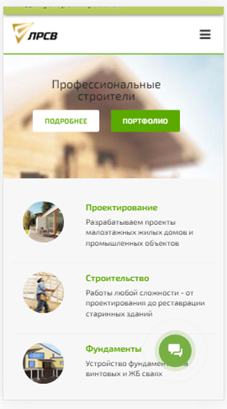
Визуализация большого баннера на главной странице на мобильных устройствах решение СТРОЙКА

Визуализация большого баннера на главной странице на мобильных устройствах решение Корпоративный Сайт 2.0

В этом шаблоне в контенте главного баннера есть отдельное поле, куда добавляется картинка, отображаемая именно на мобильных устройствах
- Можно для решения стройка сделать такую же отдельно указываемую картинку для отображения на мобильных устройствах? Чтобы на мобильной версии сайта отображалась картинка по размерам как на Корпоративном Сайте 2.0. Но с кнопками и текстом как уже сделано в решении Стройка.
Т.е. СУЩЕСТВУЮЩИЙ АЛГОРИТМ:
Берется картинка для фона
На нее накладывается картинка анонса
И все остальные заголовки, кнопки, текст
Все это составляет одну картинку баннера
В мобильной версии все остается кроме картинки анонса
ИЗМЕНИТЬ соответственно:
Для десктопной версии как и было
Берется картинка для фона
На нее накладывается картинка анонса
И все остальные заголовки, кнопки, текст
Все это составляет одну картинку баннера
Для мобильных устройств поменять
В мобильной версии:
Берется картинка для фона отдельно указываемая
На нее накладывается картинка анонса отдельно указываемая
И все остальные заголовки, кнопки, текст
Все это составляет одну картинку баннера для мобильных устройств




 Понравилась
Понравилась
Комментарии на данной страницы заблокированы!