Ширина полей (инпутов) и их доработка на оформлении заказа
В рассмотрении
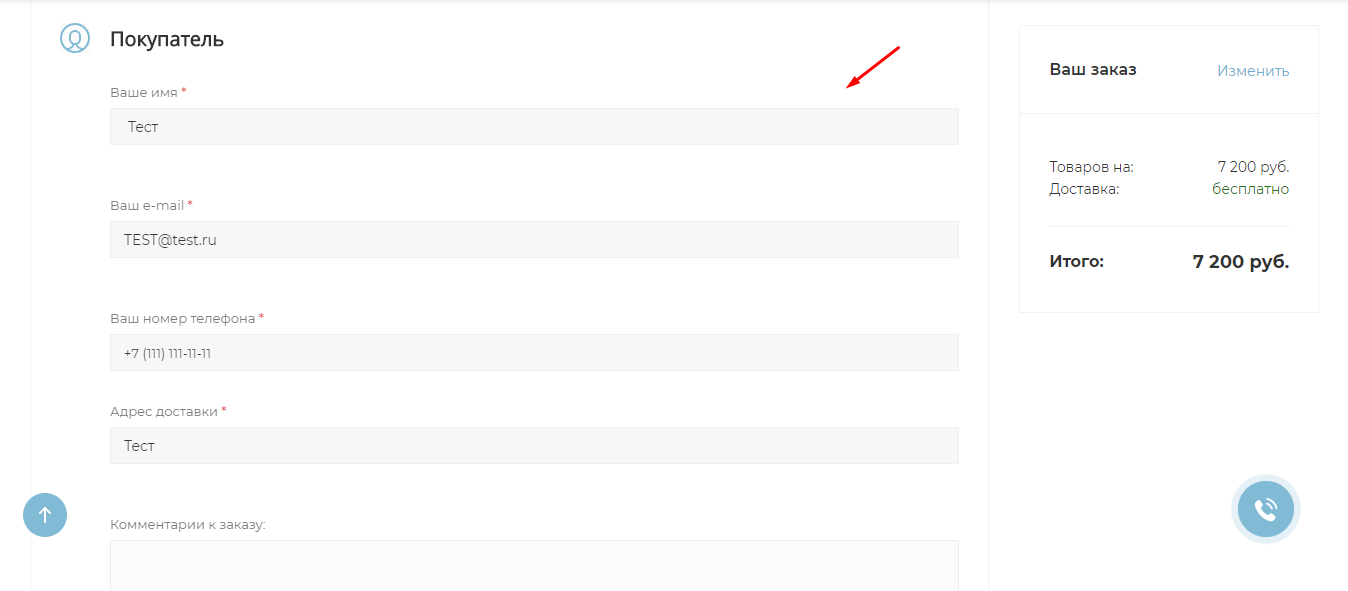
На странице оформления заказа поля растягиваются на всю ширину блока, по одному в строку.
Такой вариант отображения крайне нерационально использует место и увеличивает на экран высоту страницы оформления заказа, что опять же крайне негативно влияет на конверсию в оформление заказа.
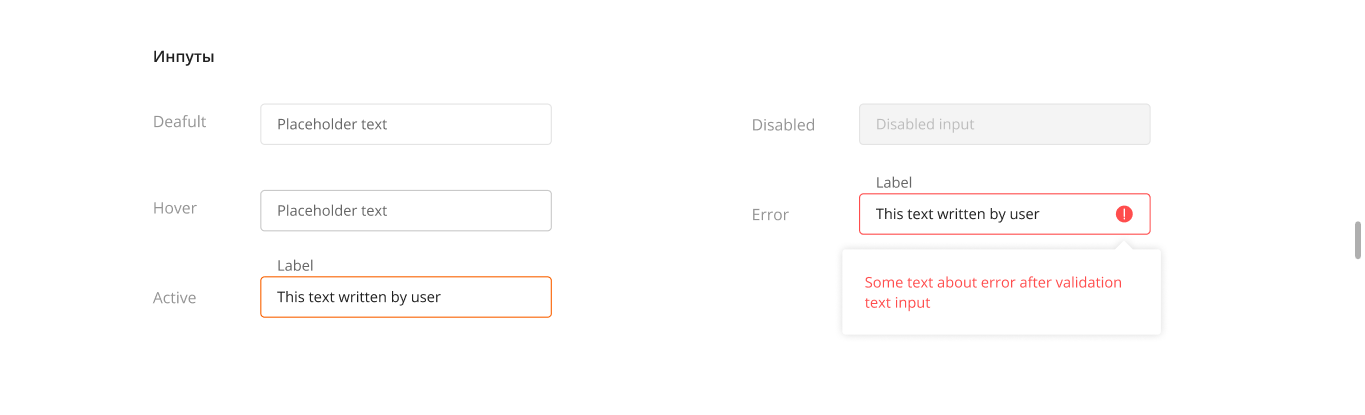
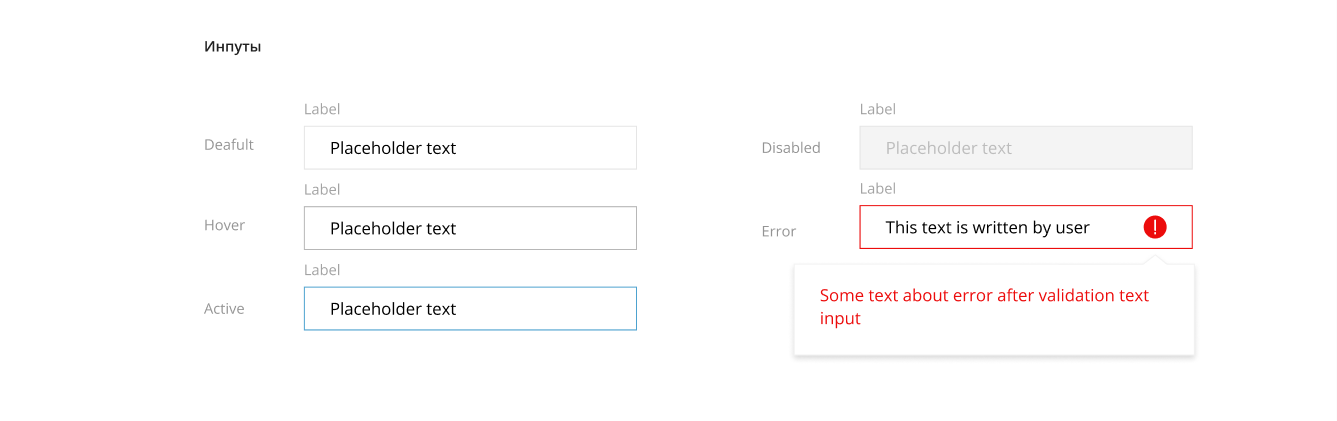
Так же для упрощения восприятия пользователями полей можно использовать плэйсхолдеры.
Такая ширина инпутов отпугивает пользователей.

Предлагаю добавить опцию варианта отображения инпутов:
- по-умолчанию ( по 1 в ряд)
- по 2 в ряд
- по 3 в ряд
- по 4 в ряд
Для корректной реализации нужно учесть, что алерты могут не вписываться в блок по ширине. В данном случае их можно вывести во флайаутах.
Пример инпутов, которые были реализованы мной в ряде проектов:





 Понравилась
Понравилась
Комментарии на данной страницы заблокированы!