Проблема с размером изображений при ресайзе страницы
Не проблема
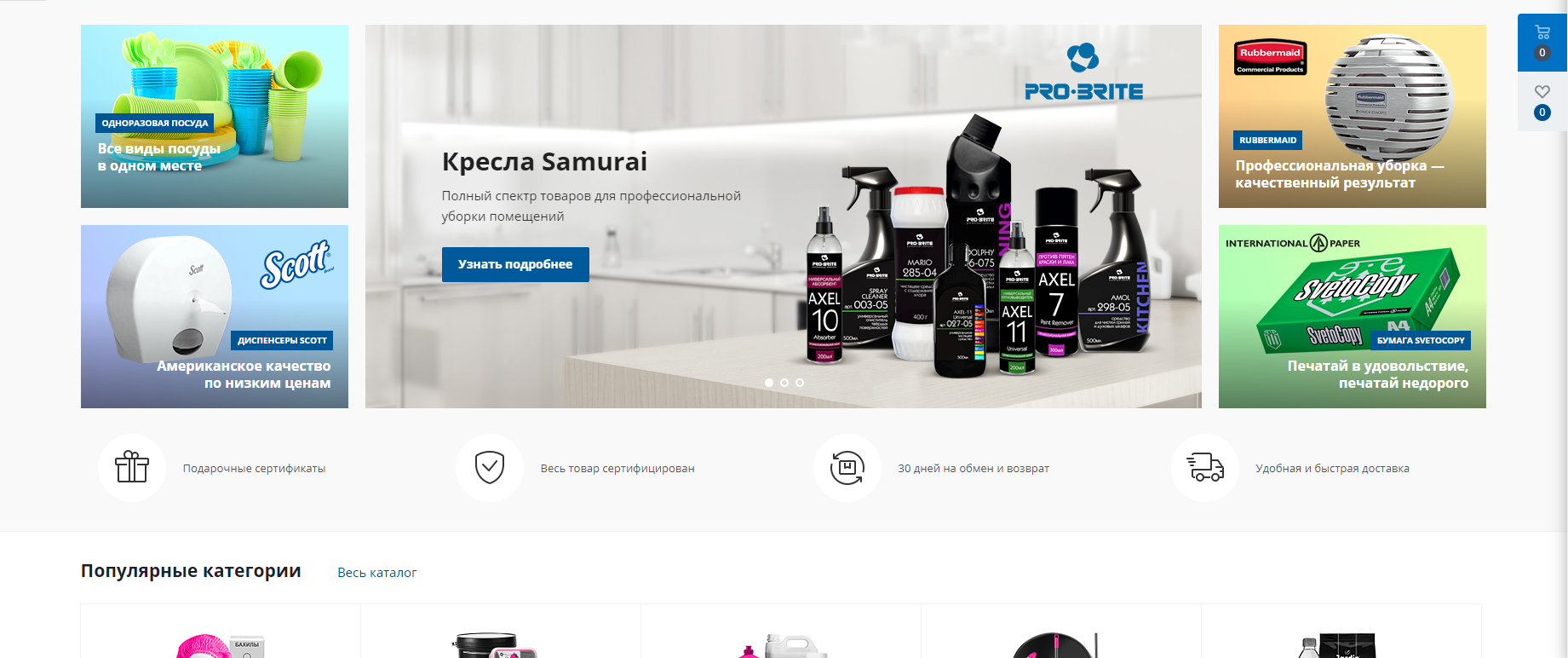
На данный момент на ряде разрешений изображения в баннерах не адаптируются под размер самого блока, в котором они находятся.
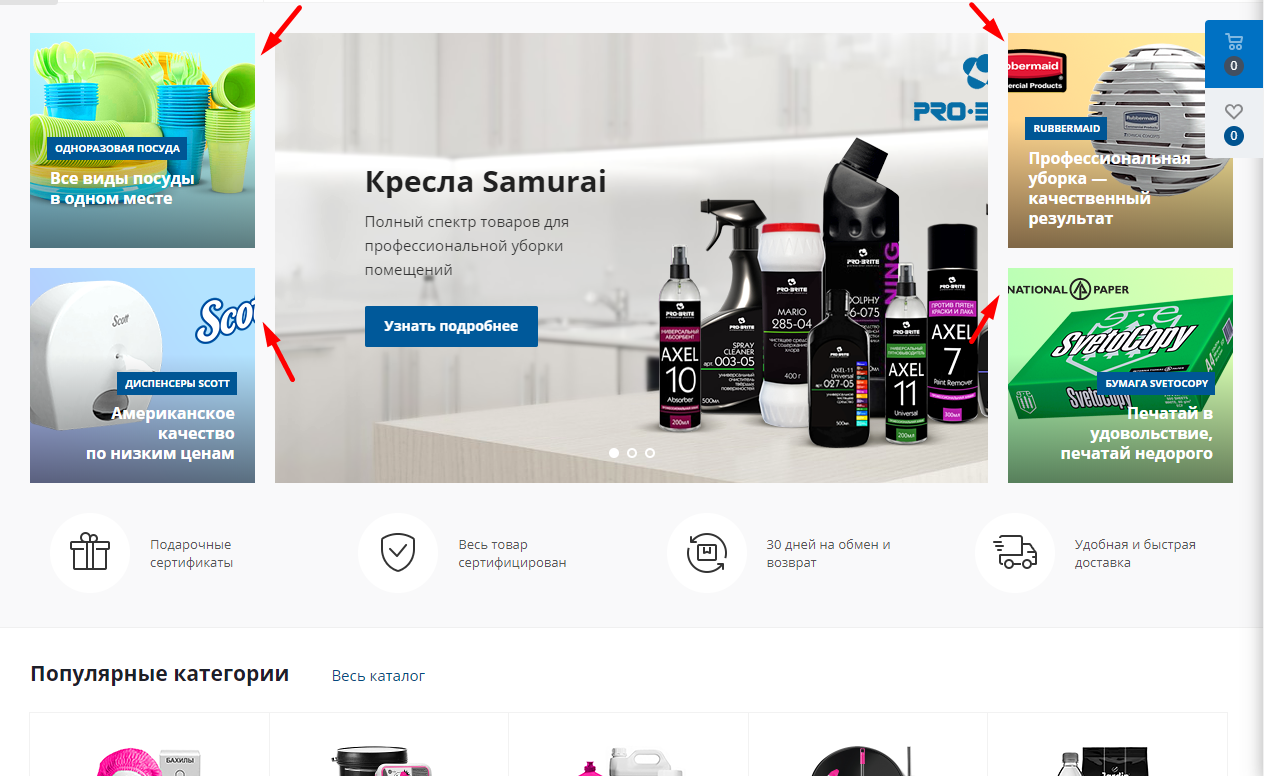
По этой причине часть контента с изображения перестает быть видна:
 \
\




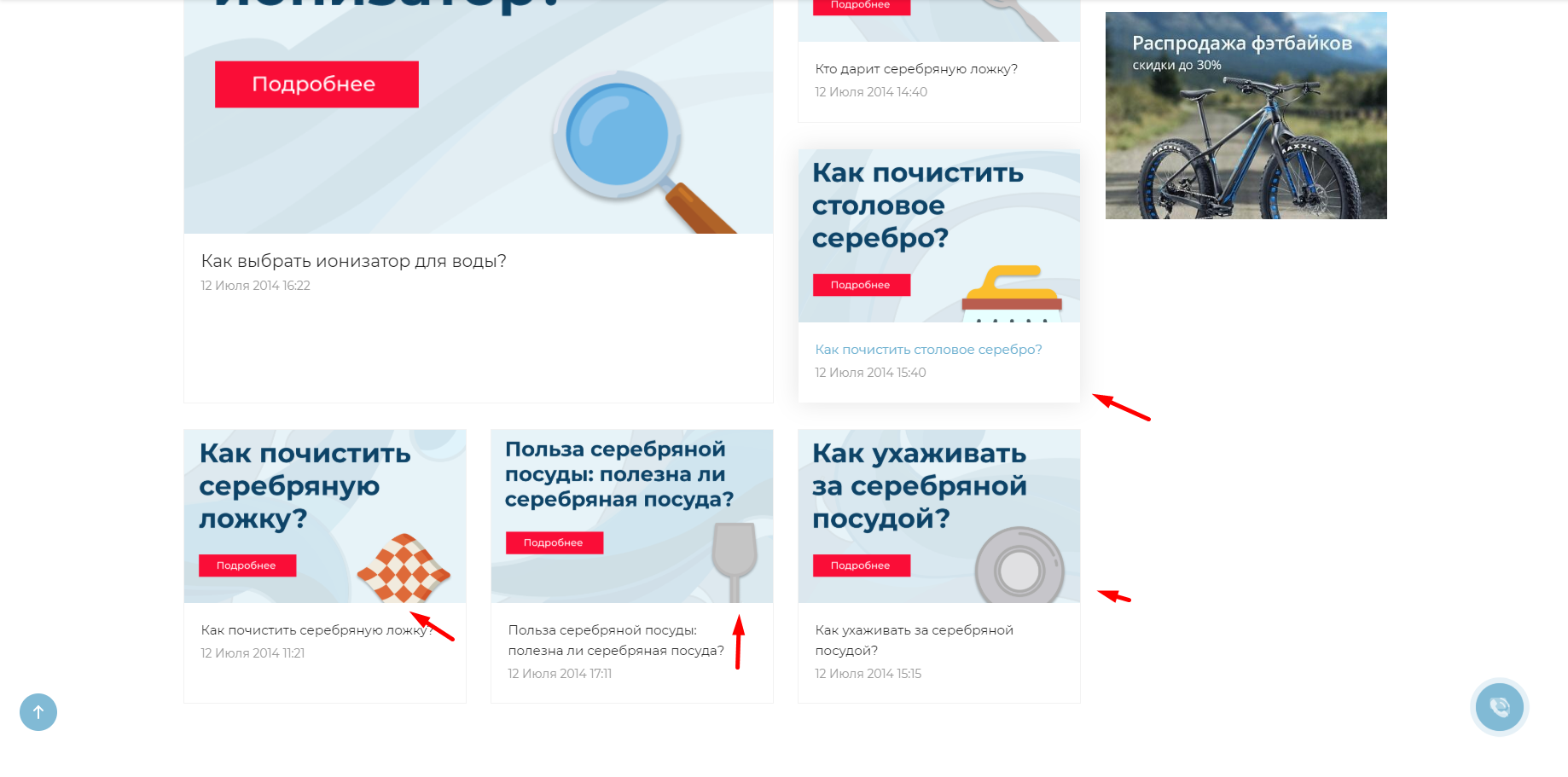
 Такая же проблема
Такая же проблема
Надеюсь в тему, но и вставляемые картинки в описание товара не адаптивные. В БАзе Знаний Аспро были какие-то рекомендации по стилям, но это Ужасно неэффективно по времени и сложно для простого контент-менеджера, а во-вторых, не помню, чтобы действительно помогало. Может второе так показалось, потому что реализация очень неприятная. Неужели у всех CMS такие проблемы?
Надеюсь в тему, но и вставляемые картинки в описание товара не адаптивные. В БАзе Знаний Аспро были какие-то рекомендации по стилям, но это Ужасно неэффективно по времени и сложно для простого контент-менеджера, а во-вторых, не помню, чтобы действительно помогало. Может второе так показалось, потому что реализация очень неприятная. Неужели у всех CMS такие проблемы?
Размер блока на разных разрешениях отличается. Если изображение подстраивать под размер блока полностью, то будет идти его пережатие. Выглядит это не очень красиво. Поэтому и используем центрирование изображения.
Размер блока на разных разрешениях отличается. Если изображение подстраивать под размер блока полностью, то будет идти его пережатие. Выглядит это не очень красиво. Поэтому и используем центрирование изображения.
Комментарии на данной страницы заблокированы!