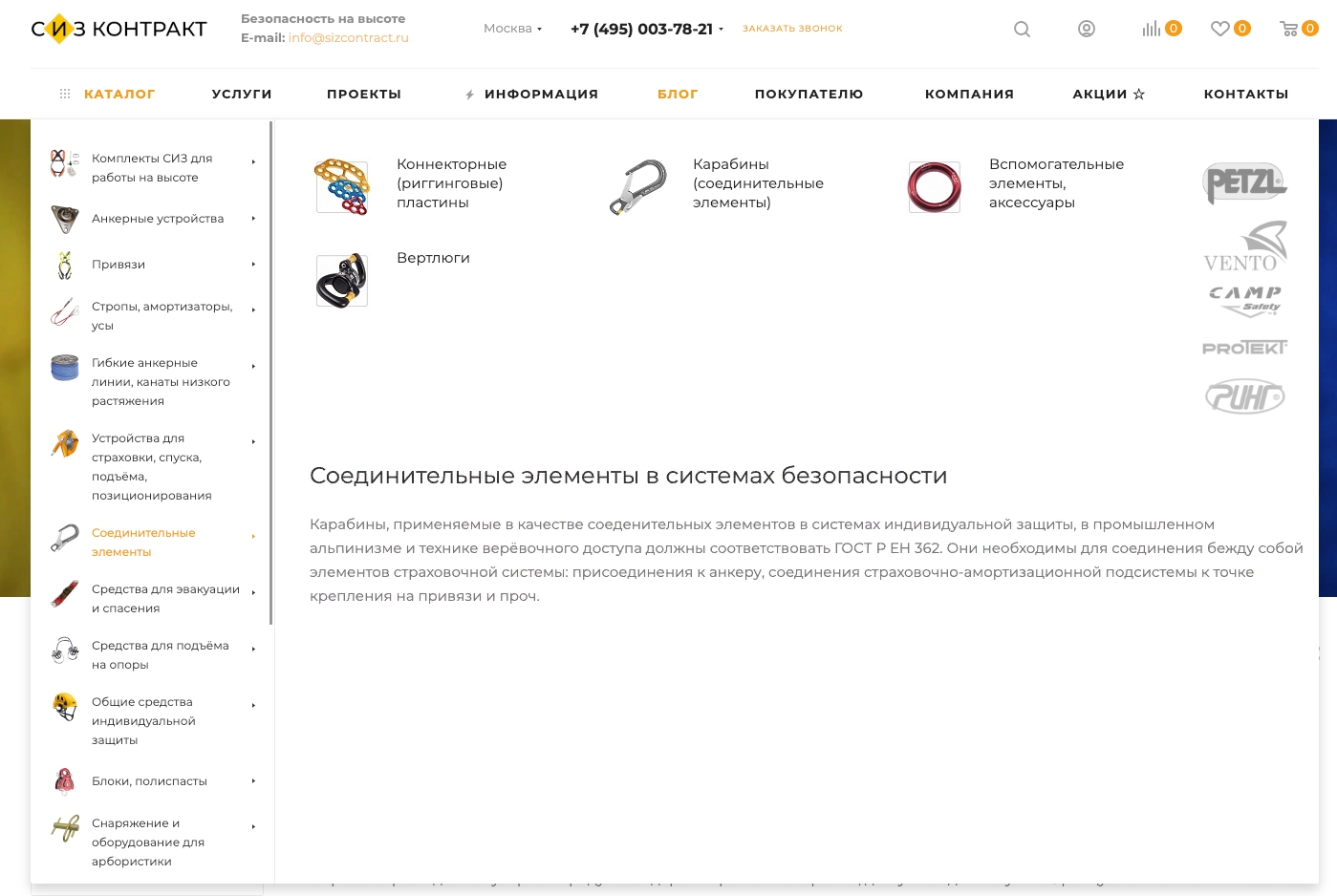
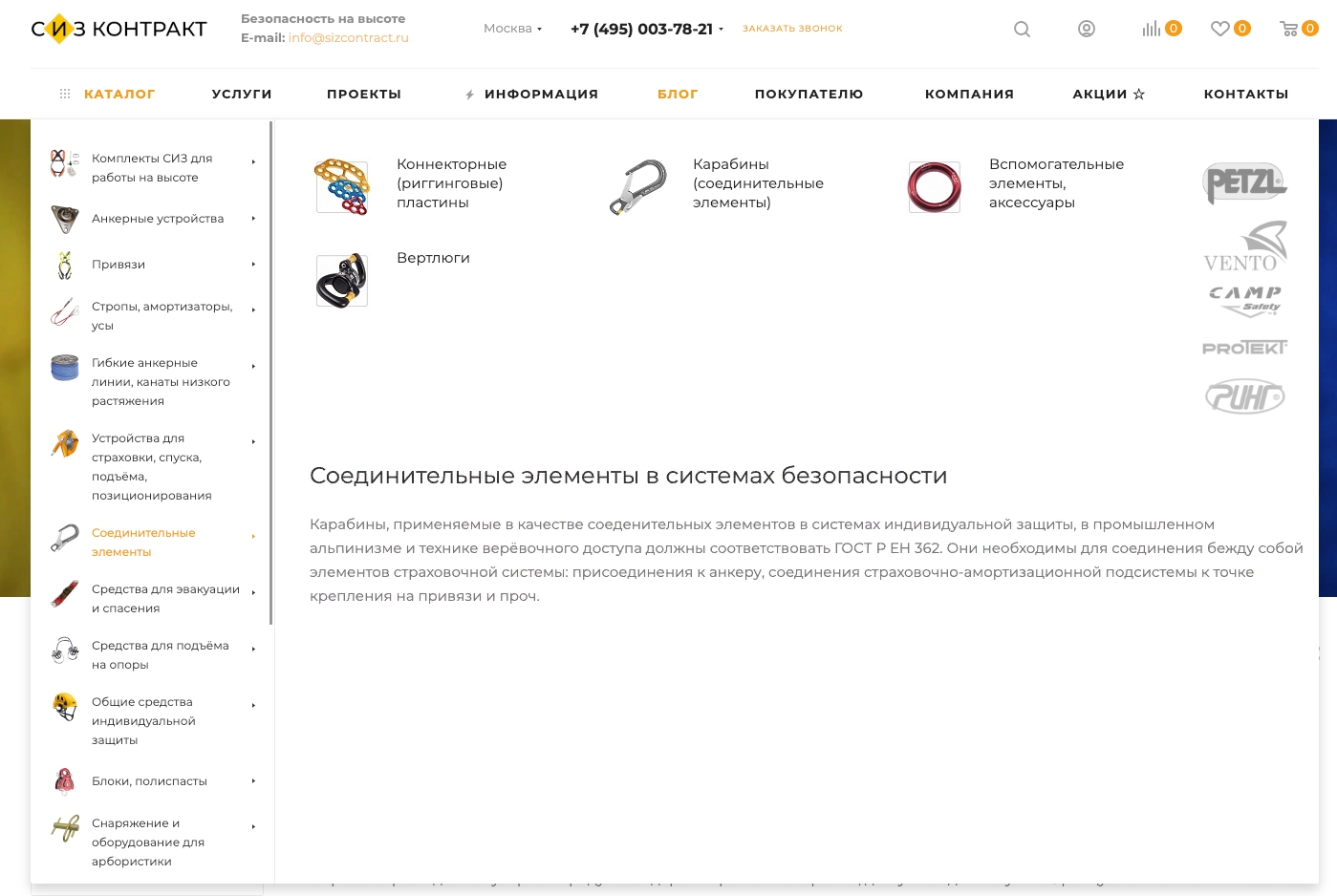
Новый вид меню категорий для сайтов с большим количеством категорий
Реализована
Предлагаю добавить новый вариант меню с поддержкой скроллбаров для первого уровня и вложенных категорий.
На одном из проектов я разрабатывал такой вариант: http://prntscr.com/p3t970
На данный момент для сайтов, у которых большое количество категорий верхнего уровня с текущими шаблонами меню неудобно работать на небольших экранах, да и в целом текущих вариантах сильно размывается фокус.



 Понравилась
Понравилась
Безумно нужная штука, не хватает вот такого меню в выпадающем меню как тут:
Безумно нужная штука, не хватает вот такого меню в выпадающем меню как тут:
Безумно нужная штука, не хватает вот такого меню в выпадающем меню как тут:
Безумно нужная штука, не хватает вот такого меню в выпадающем меню как тут:
Увидел сейчас, что идея реализована. Это очень хорошо получилось (как мне кажется)! Но первое впечатление: добавление брендов в раздел в большом меню классная тема, но первый клик как пользователя по иконке бренда - ожидание, что переход будет в раздел с фильтрацией по бренду. Вместо этого - переход на страницу бренда, которая на самом деле не имеет большой важности. От себя - мне не хватает описания раздела в большом меню.
Увидел сейчас, что идея реализована. Это очень хорошо получилось (как мне кажется)! Но первое впечатление: добавление брендов в раздел в большом меню классная тема, но первый клик как пользователя по иконке бренда - ожидание, что переход будет в раздел с фильтрацией по бренду. Вместо этого - переход на страницу бренда, которая на самом деле не имеет большой важности. От себя - мне не хватает описания раздела в большом меню.
Всем привет. Подпилил стили для меню, что бы выглядело посимпатичнее. Если кому надо - вот стили, их закидывайте в custom.css по пути /home/bitrix/www/bitrix/templates/aspro_max/css.
Пример моего меню:
https://www.stilnoeserebro.ru/
Код стилей:
/*Меняем стили у выпадающего меню*/ .menu-navigation, .menu-navigation__sections-wrapper, .menu-navigation .customScrollbar { height: 620px; } .menu-navigation .mCustomScrollBox, .menu-navigation__content .mCSB_container { height: 620px; max-height: 620px; } .menu-navigation__sections-wrapper { width: 300px !important; } .menu-navigation__sections-item span.name { font-size: 14px; /*font-weight: 600;*/ /*text-transform: uppercase;*/ padding-left: 15px; } a.menu-navigation__sections-item-link { padding-right: 45px; padding-top: 5px !important; padding-bottom: 5px !important; padding-left: 10px !important; } .menu-navigation__sections-item { margin-left: 10px; margin-right: 14px; } .menu-navigation__sections-item a:hover { background-color: #f4f4f4; border-radius: 4px; color: #333 !important; } .menu-navigation__sections-item span.name:hover { color: #333; } .menu-navigation__sections { padding-top: 15px; } .menu-navigation__sections-item span.image { vertical-align: middle; } .menu-navigation__sections:last-child { margin-bottom: 15px; } .menu-navigation .mCSB_scrollTools { margin-top: 14px; margin-bottom: 14px; } .mCSB_dragger_bar { background-color: #c2c2c2!important; opacity: .4; width: 5px!important; border-radius: 20px!important; } .menu-navigation__content li.dropdown-submenu a span.name.option-font-bold { font-weight: 600; font-size: 14px; } .menu-navigation__content .customScrollbar { max-height: 620px !important; } .mCSB_draggerRail { width: 5px !important; background: #f3f3f3 !important; }Всем привет. Подпилил стили для меню, что бы выглядело посимпатичнее. Если кому надо - вот стили, их закидывайте в custom.css по пути /home/bitrix/www/bitrix/templates/aspro_max/css.
Пример моего меню:
https://www.stilnoeserebro.ru/
Код стилей:
/*Меняем стили у выпадающего меню*/ .menu-navigation, .menu-navigation__sections-wrapper, .menu-navigation .customScrollbar { height: 620px; } .menu-navigation .mCustomScrollBox, .menu-navigation__content .mCSB_container { height: 620px; max-height: 620px; } .menu-navigation__sections-wrapper { width: 300px !important; } .menu-navigation__sections-item span.name { font-size: 14px; /*font-weight: 600;*/ /*text-transform: uppercase;*/ padding-left: 15px; } a.menu-navigation__sections-item-link { padding-right: 45px; padding-top: 5px !important; padding-bottom: 5px !important; padding-left: 10px !important; } .menu-navigation__sections-item { margin-left: 10px; margin-right: 14px; } .menu-navigation__sections-item a:hover { background-color: #f4f4f4; border-radius: 4px; color: #333 !important; } .menu-navigation__sections-item span.name:hover { color: #333; } .menu-navigation__sections { padding-top: 15px; } .menu-navigation__sections-item span.image { vertical-align: middle; } .menu-navigation__sections:last-child { margin-bottom: 15px; } .menu-navigation .mCSB_scrollTools { margin-top: 14px; margin-bottom: 14px; } .mCSB_dragger_bar { background-color: #c2c2c2!important; opacity: .4; width: 5px!important; border-radius: 20px!important; } .menu-navigation__content li.dropdown-submenu a span.name.option-font-bold { font-weight: 600; font-size: 14px; } .menu-navigation__content .customScrollbar { max-height: 620px !important; } .mCSB_draggerRail { width: 5px !important; background: #f3f3f3 !important; }Комментарии на данной страницы заблокированы!