Оптимизировать вывод Хлебных крошек в мобильной версии
Реализована
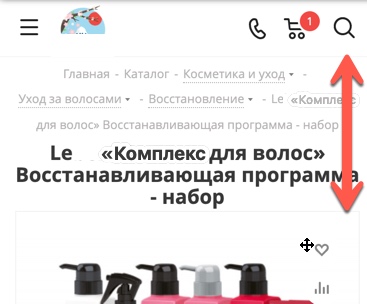
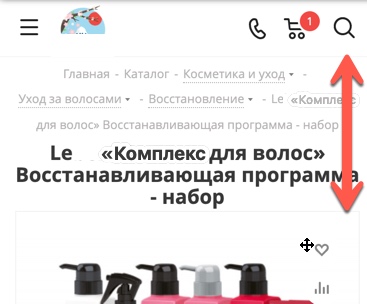
Сейчас это очень избыточное представление, хотя бы убрать Название товара из Хлебных крошек.

Сейчас это очень избыточное представление, хотя бы убрать Название товара из Хлебных крошек.

Насколько я знаю, плюс промониторил топов из ecommerce по России и Украине - никто не использует хлебные крошки в мобайле.
Самый распространенный вариант в данном случае использовать кнопку "Назад" или название категории на месте хлебных крошек, при тапе на который будет переход на раздел выше.
Пример:
http://prntscr.com/p3yifu - Маркет
http://prntscr.com/p3ymrm - Озон
http://prntscr.com/p3yj3g - листинг
http://prntscr.com/p3yjcm - верхний уровень
http://prntscr.com/p3yk3w - товар
Насколько я знаю, плюс промониторил топов из ecommerce по России и Украине - никто не использует хлебные крошки в мобайле.
Самый распространенный вариант в данном случае использовать кнопку "Назад" или название категории на месте хлебных крошек, при тапе на который будет переход на раздел выше.
Пример:
http://prntscr.com/p3yifu - Маркет
http://prntscr.com/p3ymrm - Озон
http://prntscr.com/p3yj3g - листинг
http://prntscr.com/p3yjcm - верхний уровень
http://prntscr.com/p3yk3w - товар
Все правильно, но это можно сделать и сейчас
Все правильно, но это можно сделать и сейчас
Спасибо за обратную связь. Зарегистрировали задачу под номером NEXT-1224. Реализуем в одном из обновлений.
Спасибо за обратную связь. Зарегистрировали задачу под номером NEXT-1224. Реализуем в одном из обновлений.
Комментарии на данной страницы заблокированы!