Скроллбар у фильтров с большим количеством значений
Реализована
Для филтров, у которых большое количество значений можно добавить максимальное количество элементов после превышения количества которых в фильтре появляется скроллбар. Либо дать фиксированную высоту блока фильтра.
Частая проблема - если открыть два свойства с большим количеством значений высота левого скроллбара страновится огромной, что не удобно для пользователей.
Данный момент реализован в большом количестве топовых ecommerce-проектов в России? UX уже сформировался.
Примеры:
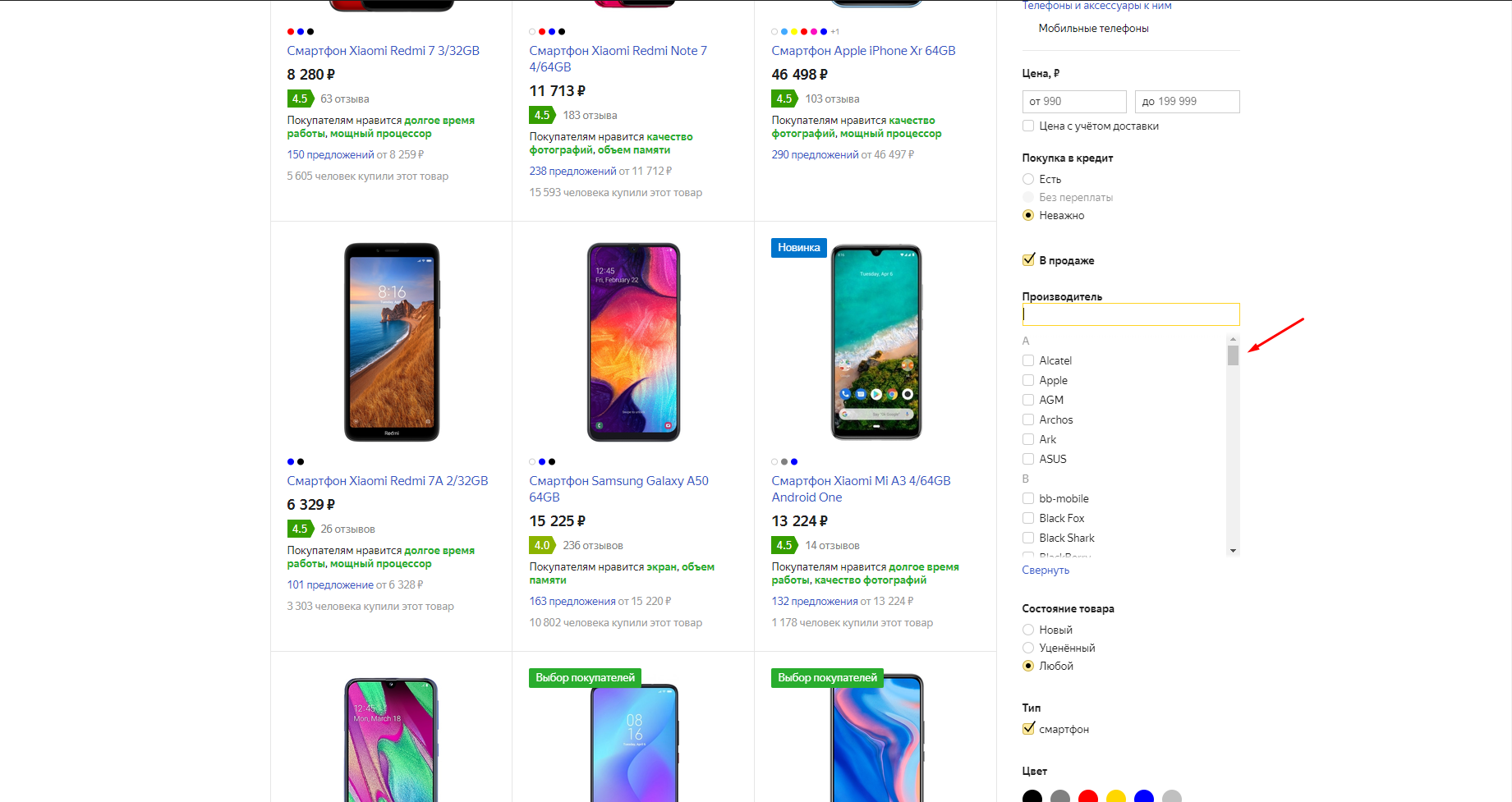
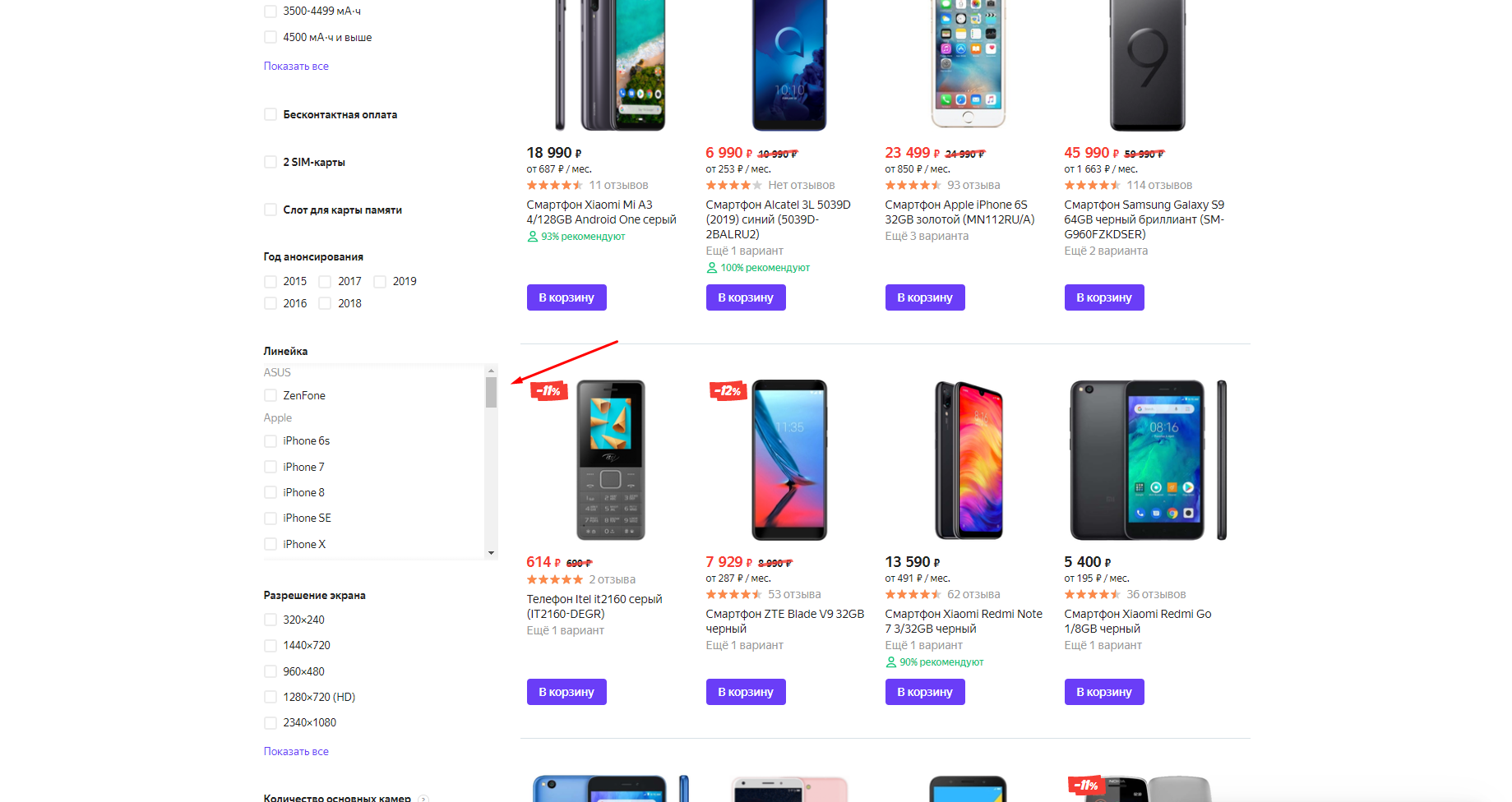
Яндекс.Маркет

Beru.ru

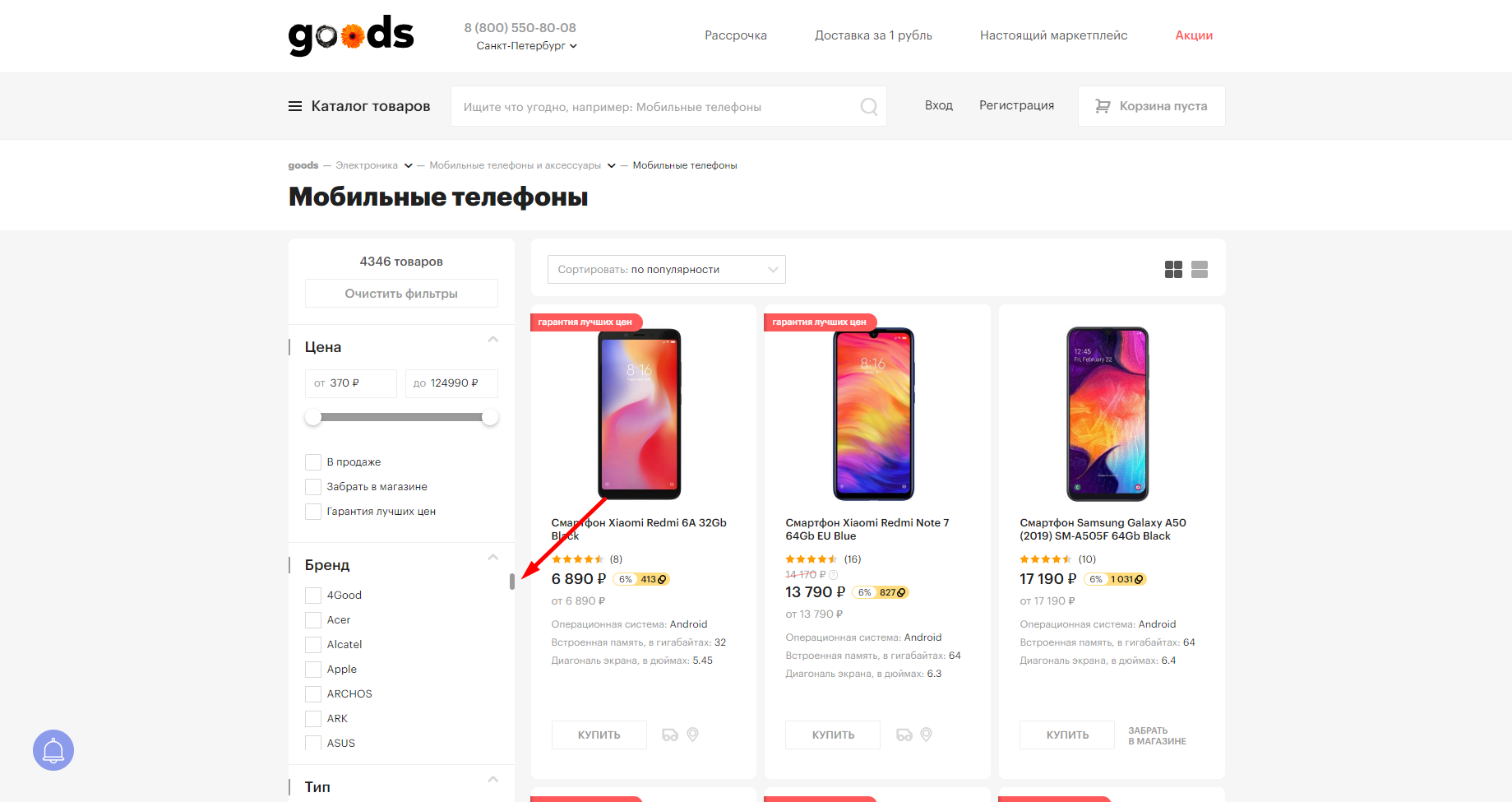
Goods.ru

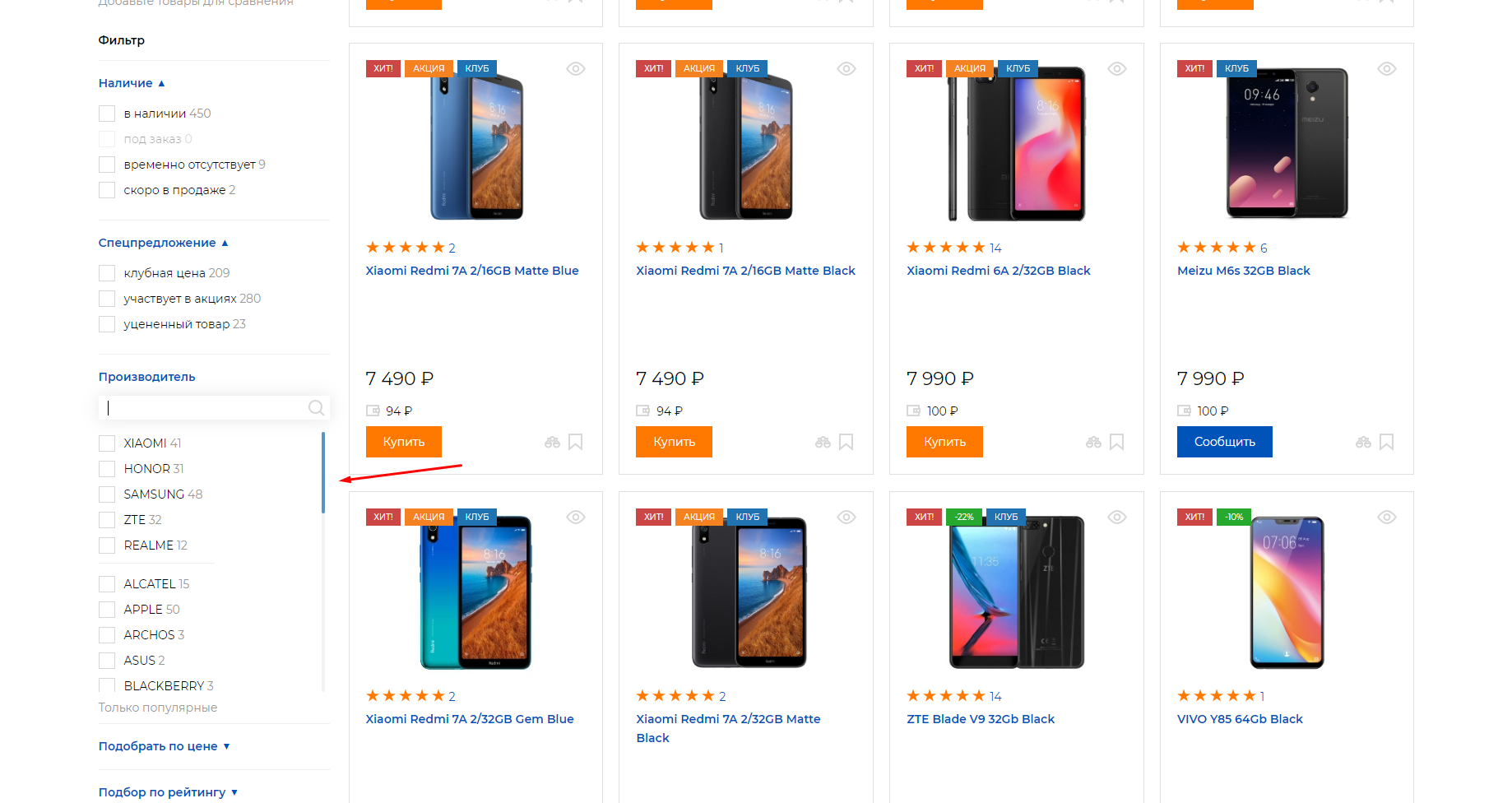
Onlinetrade




 Понравилась
Понравилась
А разве сейчас это не реализовано? На моем проекте скролл сразу скролла нет, но при прокрутке он появляется.
Было бы неплохо, чтобы он сразу был виден, тем самым, давая понять пользователю, что это не все свойства, можно крутнуть вниз.
А разве сейчас это не реализовано? На моем проекте скролл сразу скролла нет, но при прокрутке он появляется.
Было бы неплохо, чтобы он сразу был виден, тем самым, давая понять пользователю, что это не все свойства, можно крутнуть вниз.
А разве сейчас это не реализовано? На моем проекте скролл сразу скролла нет, но при прокрутке он появляется.
Было бы неплохо, чтобы он сразу был виден, тем самым, давая понять пользователю, что это не все свойства, можно крутнуть вниз.
А разве сейчас это не реализовано? На моем проекте скролл сразу скролла нет, но при прокрутке он появляется.
Было бы неплохо, чтобы он сразу был виден, тем самым, давая понять пользователю, что это не все свойства, можно крутнуть вниз.
У меня вывод свойств в фильтре с одинаковыми настройками отличается

У меня вывод свойств в фильтре с одинаковыми настройками отличается

Комментарии на данной страницы заблокированы!