СОВРЕМЕННЫЙ ВИД ГЛАВНОЙ СТРАНИЦЫ (MOBILE)
Реализована
Добрый день хочу обратить внимание на современный вид главной страницы который используется во многих крупных интернет магазинах.
Хотелось бы иметь такую возможность и в МАКСИМУМ раз позиционируется решение как современное.
Реализовать можно фиксировано, а можно и с выбором того что будем отображать кто то хочет кнопки (меню поиск корзина и.т.д.) а кто то разделы с шапки (блог новости акции).



 Понравилась
Понравилась
Хотелось бы иметь еще один отображения
В шапке
Строка поиска, гамбургер, и корзина. http://joxi.ru/YmEWK9YcJ7qX0A
Показывать на главной странице в мобильной версии (выбрать разделы галочками):
Каталог
Акции
Заказать звонок
Избранное
Магазины
Блог
Акции
Наши услуги и.т.д.
В целом вот эти разделы http://joxi.ru/bmoqx0df9ndqNA + что бы решение было выше уровнем чем у конкурентов, добавим возможность выбора http://joxi.ru/p27nWb1cWd8YOm что бы полностью можно было настраивать под себя.
Вариант как у ОРИГАМИ с прокруткой так же можно оставить с условием если более 5ти разделов тогда подключать листалку в бок.
По итогу получаем: все элементы которые сейчас в шапке + ранее была еще боковая панель , выводим снизу главной страницы, а не в шапке (в шапке 1. очень мелкие иконки, люди с большими руками не очень будут довольны так как что бы им попасть в иконку нужен как минимум стилус. 2.Хочется выводить не только то что есть но и еще дополнительные блоки что бы пользователь строил главную страницу на основе своих предпочтений, а не пользовался только тем что есть.)
Проще говоря нужен вывод иконок снизу а не в шапке + возможность добавлять свои разделы из шапки ДЕСКТОПА иконками. Но при этом оставить строку поиска+ привычный вид гамбергера и иконки корзины к которым все привыкли.
Как вариант 2 можно и иконку корзины увести вниз как это сделано на OZON http://joxi.ru/p27nWb1cWd84nm
Как вариант 3 вообще все элементы с шапки перекинуть вниз страницы и повесить сверху в шапке http://joxi.ru/a2Xq4KDfDkgGMA
Вариантов очень много НО суть одна ОТОБРАЖЕНИЕ ИКОНОК КОТОРЫЕ В ШАПКЕ СНИЗУ ГЛАВНОЙ СТРАНИЦЫ
Хотелось бы иметь еще один отображения
В шапке
Строка поиска, гамбургер, и корзина. http://joxi.ru/YmEWK9YcJ7qX0A
Показывать на главной странице в мобильной версии (выбрать разделы галочками):
Каталог
Акции
Заказать звонок
Избранное
Магазины
Блог
Акции
Наши услуги и.т.д.
В целом вот эти разделы http://joxi.ru/bmoqx0df9ndqNA + что бы решение было выше уровнем чем у конкурентов, добавим возможность выбора http://joxi.ru/p27nWb1cWd8YOm что бы полностью можно было настраивать под себя.
Вариант как у ОРИГАМИ с прокруткой так же можно оставить с условием если более 5ти разделов тогда подключать листалку в бок.
По итогу получаем: все элементы которые сейчас в шапке + ранее была еще боковая панель , выводим снизу главной страницы, а не в шапке (в шапке 1. очень мелкие иконки, люди с большими руками не очень будут довольны так как что бы им попасть в иконку нужен как минимум стилус. 2.Хочется выводить не только то что есть но и еще дополнительные блоки что бы пользователь строил главную страницу на основе своих предпочтений, а не пользовался только тем что есть.)
Проще говоря нужен вывод иконок снизу а не в шапке + возможность добавлять свои разделы из шапки ДЕСКТОПА иконками. Но при этом оставить строку поиска+ привычный вид гамбергера и иконки корзины к которым все привыкли.
Как вариант 2 можно и иконку корзины увести вниз как это сделано на OZON http://joxi.ru/p27nWb1cWd84nm
Как вариант 3 вообще все элементы с шапки перекинуть вниз страницы и повесить сверху в шапке http://joxi.ru/a2Xq4KDfDkgGMA
Вариантов очень много НО суть одна ОТОБРАЖЕНИЕ ИКОНОК КОТОРЫЕ В ШАПКЕ СНИЗУ ГЛАВНОЙ СТРАНИЦЫ
Наглядный пример, для понимания что хочу донести http://joxi.ru/BA05YBZHPbvwnr
Наглядный пример, для понимания что хочу донести http://joxi.ru/BA05YBZHPbvwnr
Уже 16 голосов. Думаю разработчики обратят внимание. Значит многим нужно
Уже 16 голосов. Думаю разработчики обратят внимание. Значит многим нужно
Улучшение мобильной версии главной страницы — это большой комплекс работ. Видим, что задача востребована. Согласны, что страницу можно улучшить и добавить новых инструментов. Будем постепенно реализовывать возможности.
Кратко по задачам:
1. Новый тип шапки с поиском — отличное предложение. Реализуем в обновлениях.
2. Нижняя панель — подумаем, как удобнее будет настраивать ее отображение.
3. Будем следить за этой веткой обсуждений.
По поводу отдельных блоков на смартфонах. Пока думаем, как решать эту задачу. Сайт адаптируется под мобильные устройства. По одному домену он доступен как с десктопа, так и с мобильных устройств. Это значит, что на сайте один контент, который должен отображаться и там, и там. Поэтому не так просто реализовать создание разных блоков на разных типах устройств.
Улучшение мобильной версии главной страницы — это большой комплекс работ. Видим, что задача востребована. Согласны, что страницу можно улучшить и добавить новых инструментов. Будем постепенно реализовывать возможности.
Кратко по задачам:
1. Новый тип шапки с поиском — отличное предложение. Реализуем в обновлениях.
2. Нижняя панель — подумаем, как удобнее будет настраивать ее отображение.
3. Будем следить за этой веткой обсуждений.
По поводу отдельных блоков на смартфонах. Пока думаем, как решать эту задачу. Сайт адаптируется под мобильные устройства. По одному домену он доступен как с десктопа, так и с мобильных устройств. Это значит, что на сайте один контент, который должен отображаться и там, и там. Поэтому не так просто реализовать создание разных блоков на разных типах устройств.
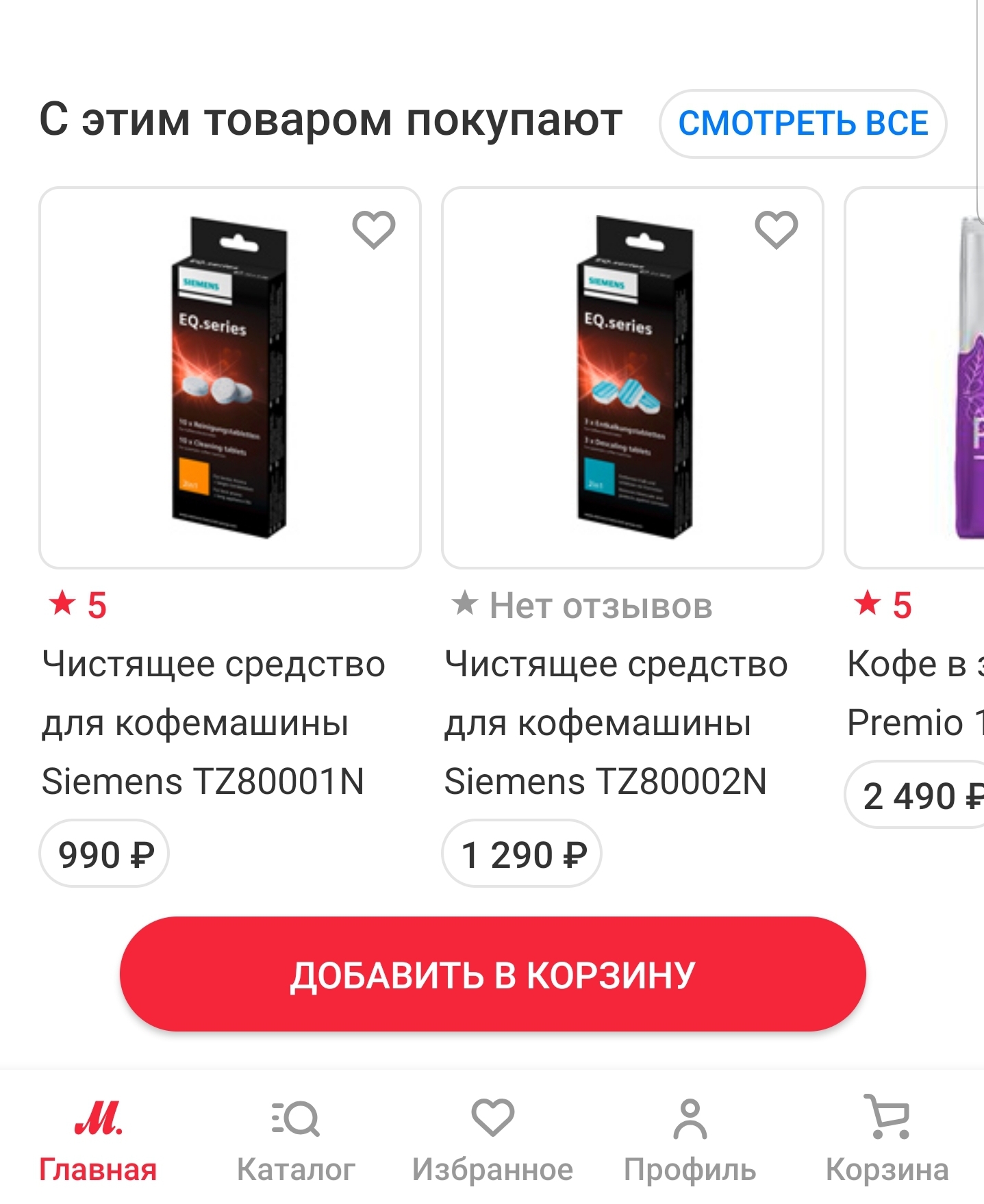
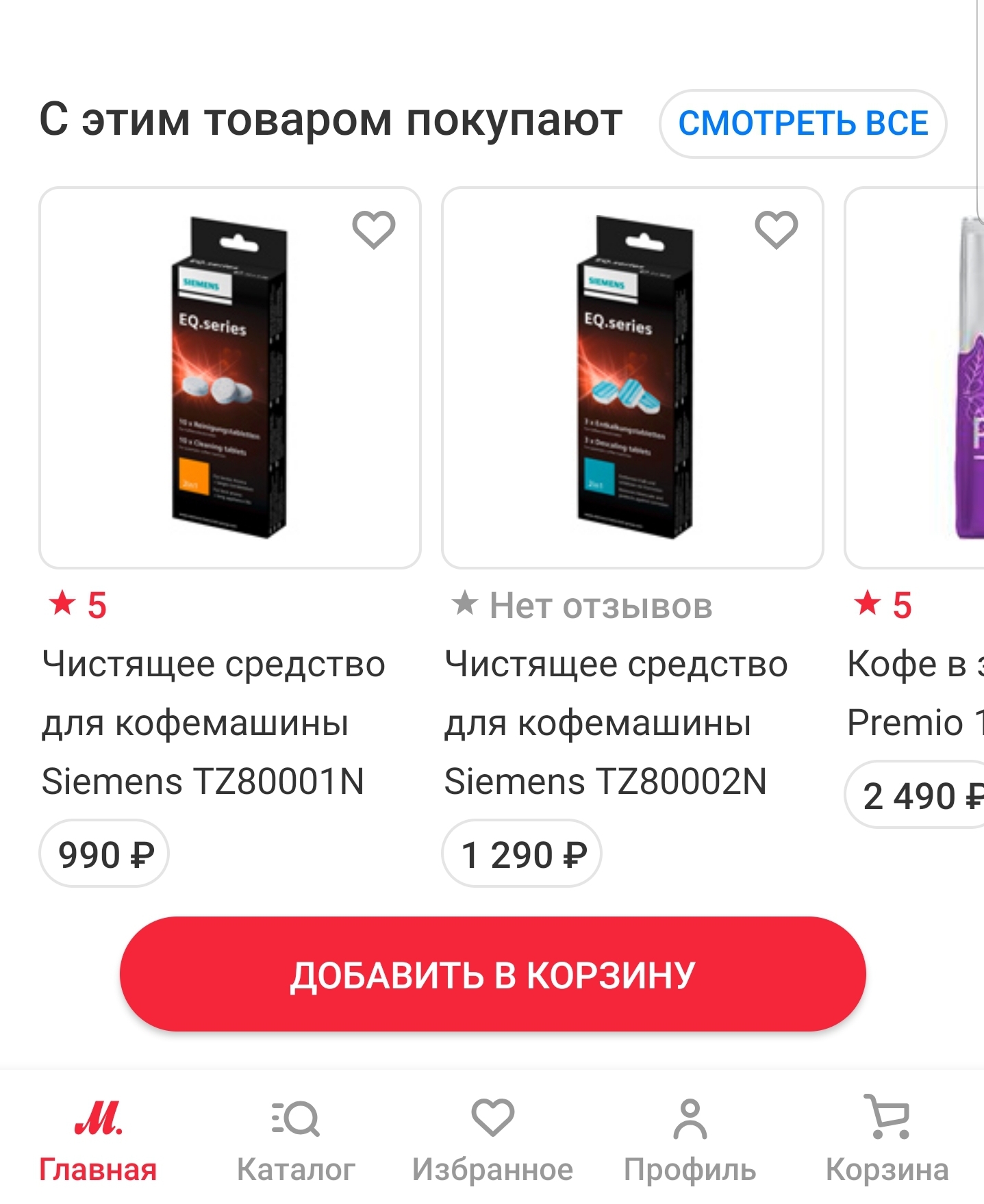
Увидел удоьную реализацию показа кнопки и разделов навигации в детальной
Увидел удоьную реализацию показа кнопки и разделов навигации в детальной
Комментарии на данной страницы заблокированы!