Расширение поля анонса в карточке товара
Отложено
В текущем поле анонса карточки товара используется 2 строки, в карточках когда используется много дополнений и карточка перегружена информацией это может быть актуально, но если информации немного то можно использовать поле анонса по прямому назначению. Предлагаю ввести настройку по которой можно расширять поле анонса с 2х до десяти строк в мобильной и десктопной версии. Линк на подробные характеристики сохранить, на рисунках забыл добавить.
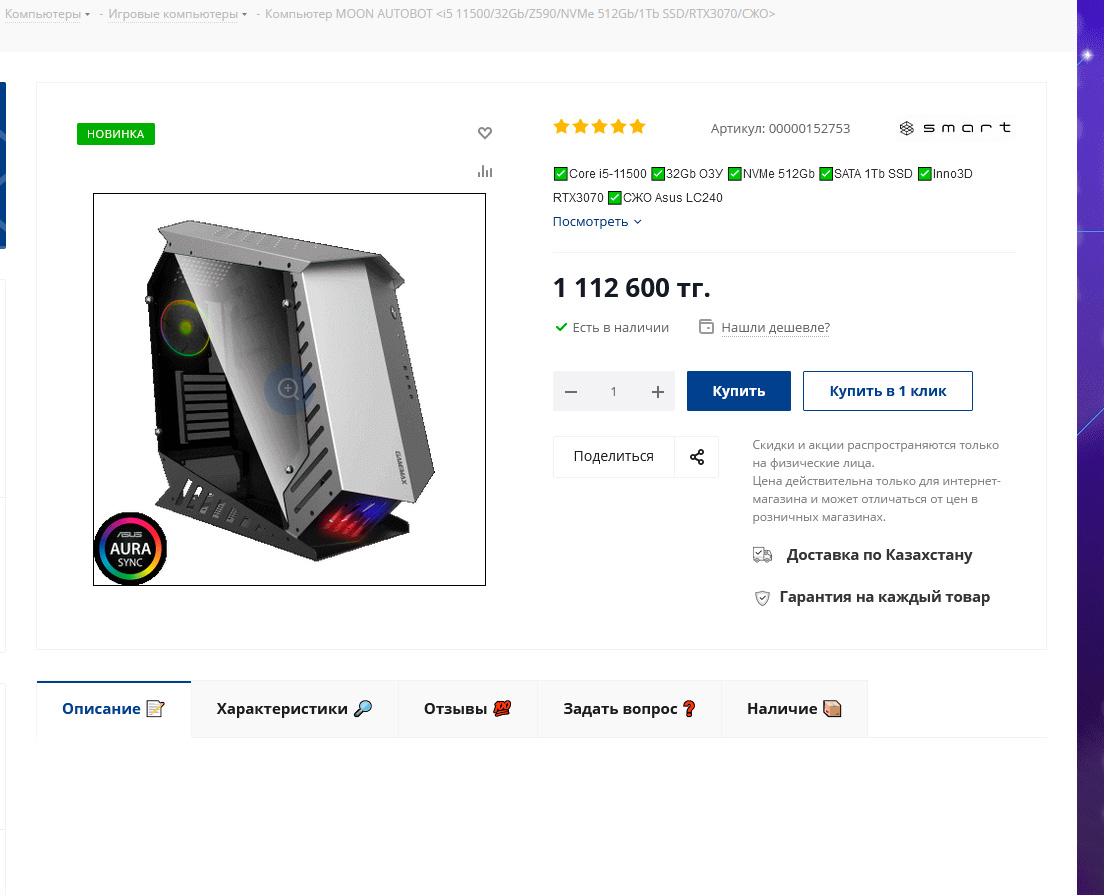
Рис.1 = оригинал.
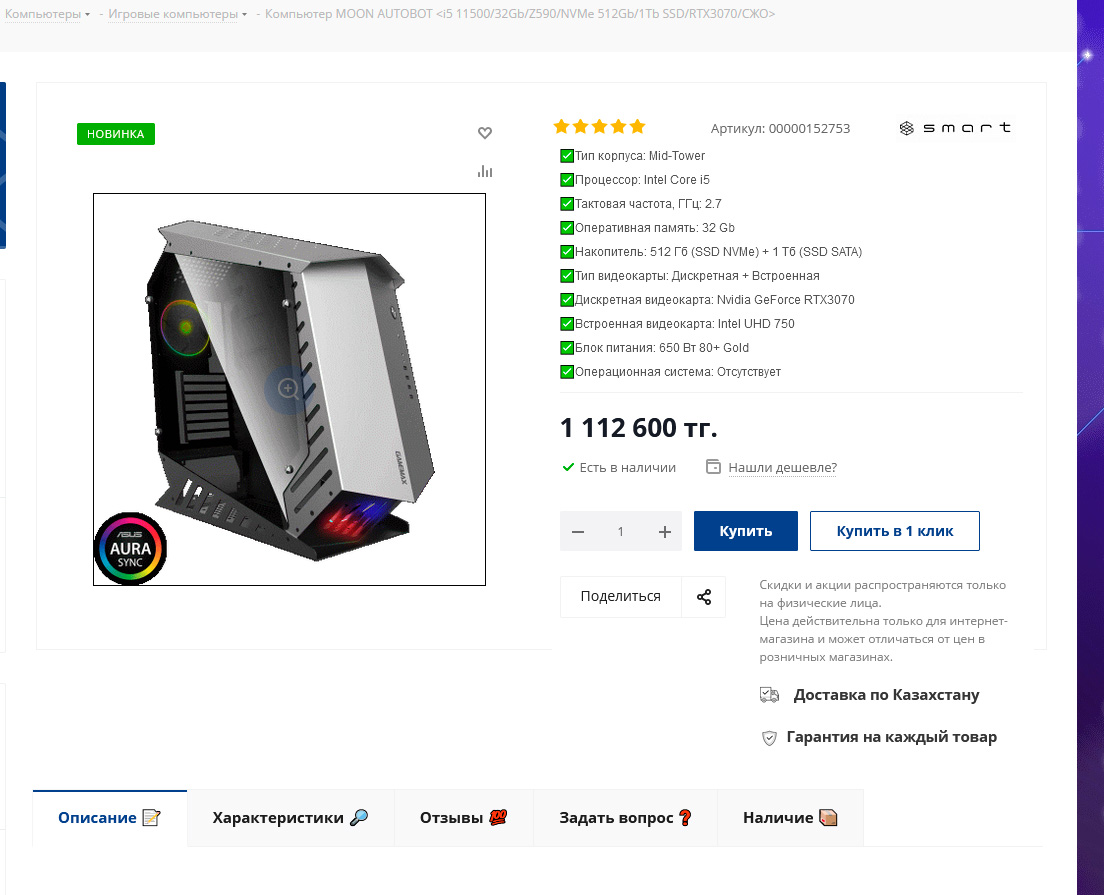
Рис.2 = расширенный анонс в десктопной версии.
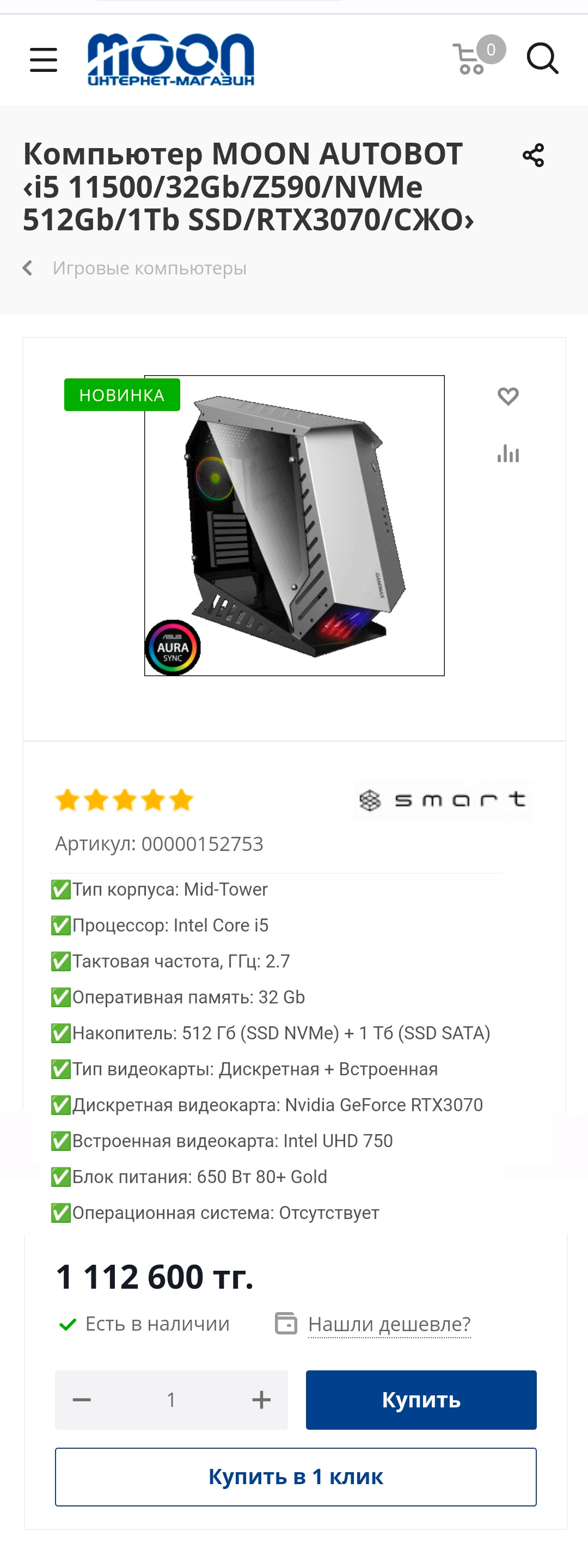
Рис.3 = расширенный анонс в мобильной версии. .
.




 Понравилась
Понравилась
Здравствуйте, Дмитрий! Благодарим за пожелание по улучшению решения.
Предлагаем альтернативный вариант. В Аспро: Next доступен тип отображения карточки «Строительство и ремонт», в котором как раз подробно показаны характеристики товара. Предлагаем вам подключить этот вид детальной страницы. Надеемся, это поможет улучшить карточку на вашем проекте. Всего доброго!
Здравствуйте, Дмитрий! Благодарим за пожелание по улучшению решения.
Предлагаем альтернативный вариант. В Аспро: Next доступен тип отображения карточки «Строительство и ремонт», в котором как раз подробно показаны характеристики товара. Предлагаем вам подключить этот вид детальной страницы. Надеемся, это поможет улучшить карточку на вашем проекте. Всего доброго!
Комментарии на данной страницы заблокированы!