Не корректно отображается выпадающий каталог
В рассмотрении
Возникла проблема с меню каталога из шапки. Т.к. перешли с лайтшопа, где все было хорошо, то сразу видны недоработки.
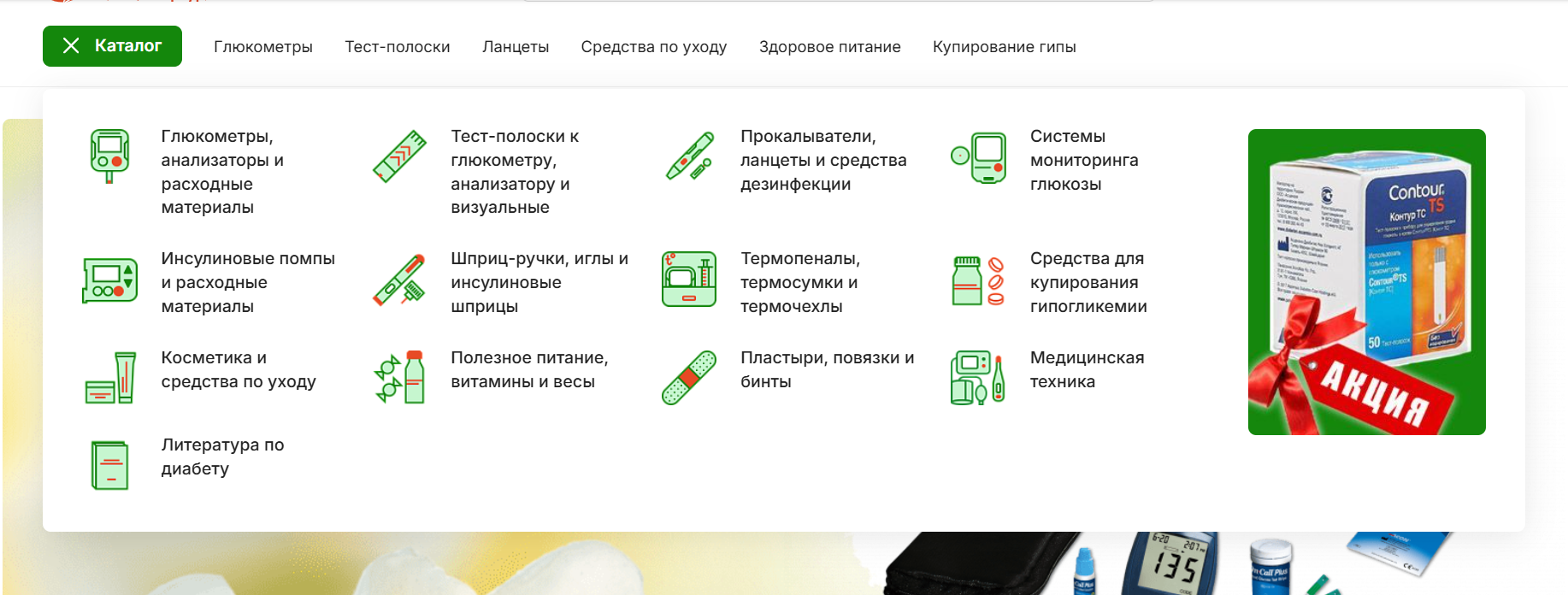
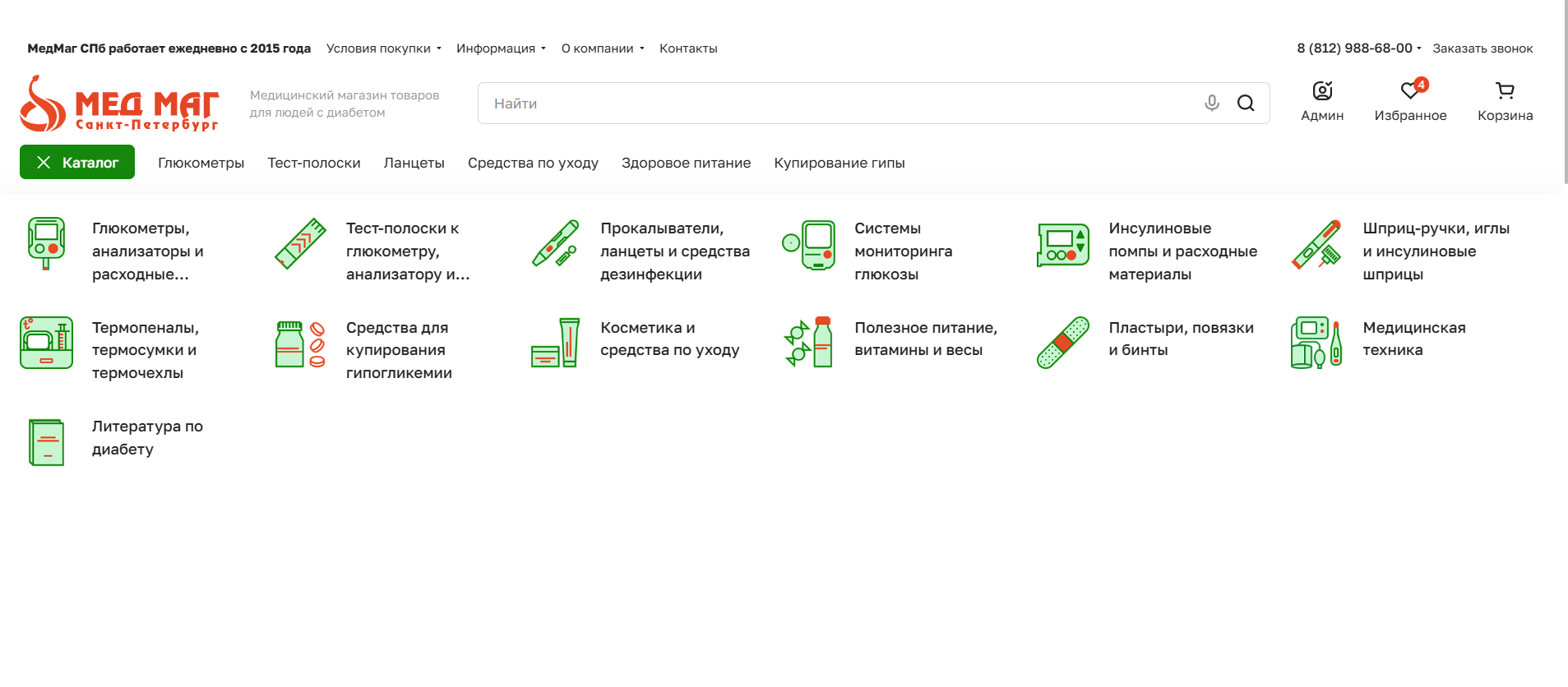
В премьере (в отличии от Лайтшопа), часть пунктов каталога не читается, т.к. их просто не видно. Плюс, белый фон на Лайтшопе ровно по разделам каталога, а на Премьере идет до конца страницы - просто все белое.
Написал в поддержку, но предлагают решить на платной основе. Считаю, что это недоработка решения и прошу сделать, чтобы каталог отображался как в Лайтшопе хотя бы.





 Такая же проблема
Такая же проблема
Шаблоны разные, типы меню тоже отличаются, свои стили и расположение. Если Вам нравится визуал как в Лайтшопе, вы можете стили применить в custom.css. Например, за длину выпадающего меню отвечает .header-menu__wide-limiter, в Лайтшоп размер 520px, а в Премьер уже 680px, поэтому оно длиннее, а так же в Лайтшоп применяются стили для смещения его относительно края, а Премьер он на всю ширину страницы, но вы можете задать отступ как margin-left для того же класса. Плюс у Вас в Премьер не выведен банер в меню справа, если его добавить разделы перераспределятся по другому, а примененные стили будут похожи на Лайтшоп. Если нужна помощь, пишите мне лично
Шаблоны разные, типы меню тоже отличаются, свои стили и расположение. Если Вам нравится визуал как в Лайтшопе, вы можете стили применить в custom.css. Например, за длину выпадающего меню отвечает .header-menu__wide-limiter, в Лайтшоп размер 520px, а в Премьер уже 680px, поэтому оно длиннее, а так же в Лайтшоп применяются стили для смещения его относительно края, а Премьер он на всю ширину страницы, но вы можете задать отступ как margin-left для того же класса. Плюс у Вас в Премьер не выведен банер в меню справа, если его добавить разделы перераспределятся по другому, а примененные стили будут похожи на Лайтшоп. Если нужна помощь, пишите мне лично
Комментарии на данной страницы заблокированы!