Картинка в карточке товара во во всю ширину и высоту | Максимум
Реализована
пора внедрить функционал делать больше картинку
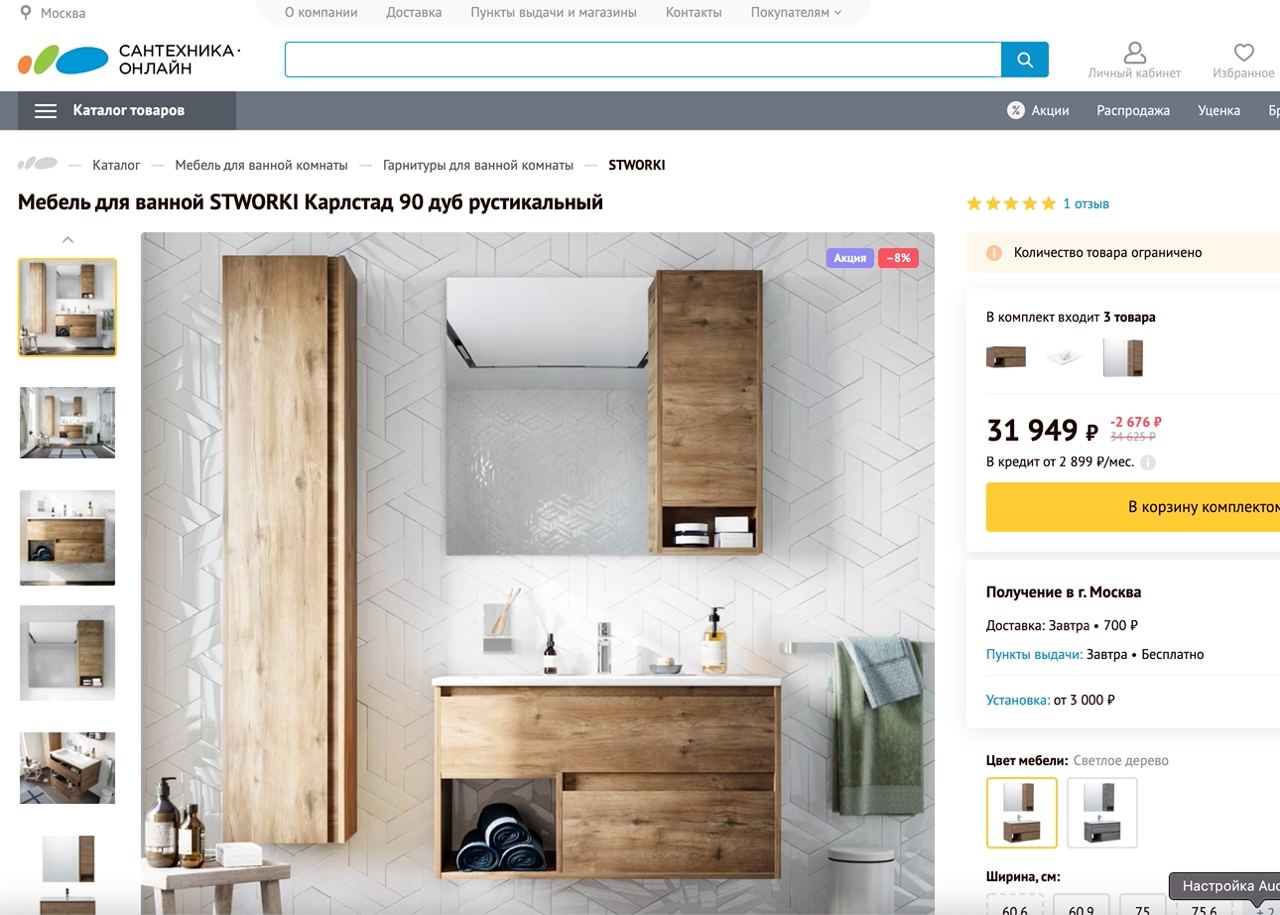
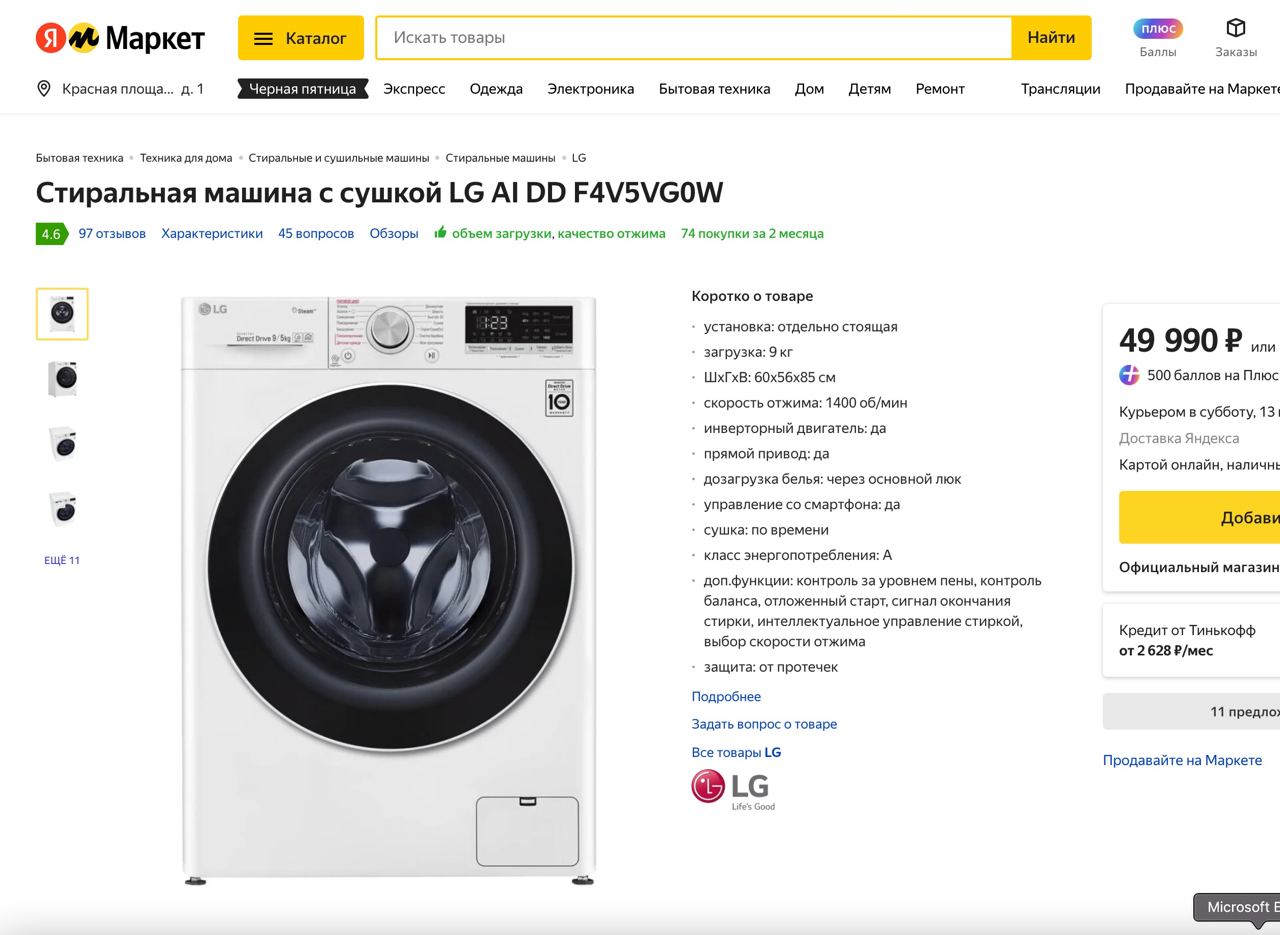
например наши "гиганты" рунета юзают "большую картинку" в карточке товара, и аспро пора уже на сколько процентов заполнять окно
 https://santehnika-online.ru/product/mebel_dlya_vannoy_stworki_karlstad_90_dub_rustikalnyy/
https://santehnika-online.ru/product/mebel_dlya_vannoy_stworki_karlstad_90_dub_rustikalnyy/

https://market.yandex.ru/product/641077058
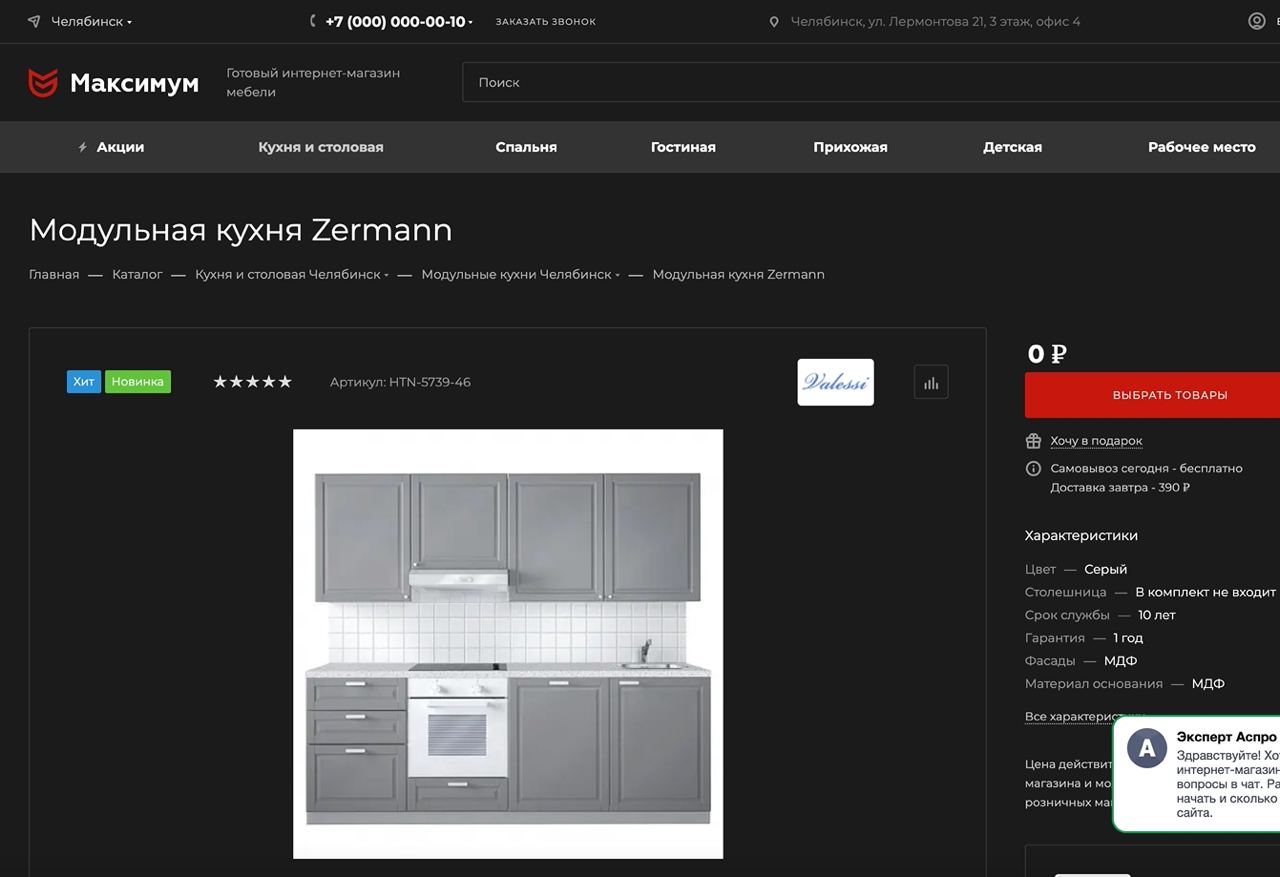
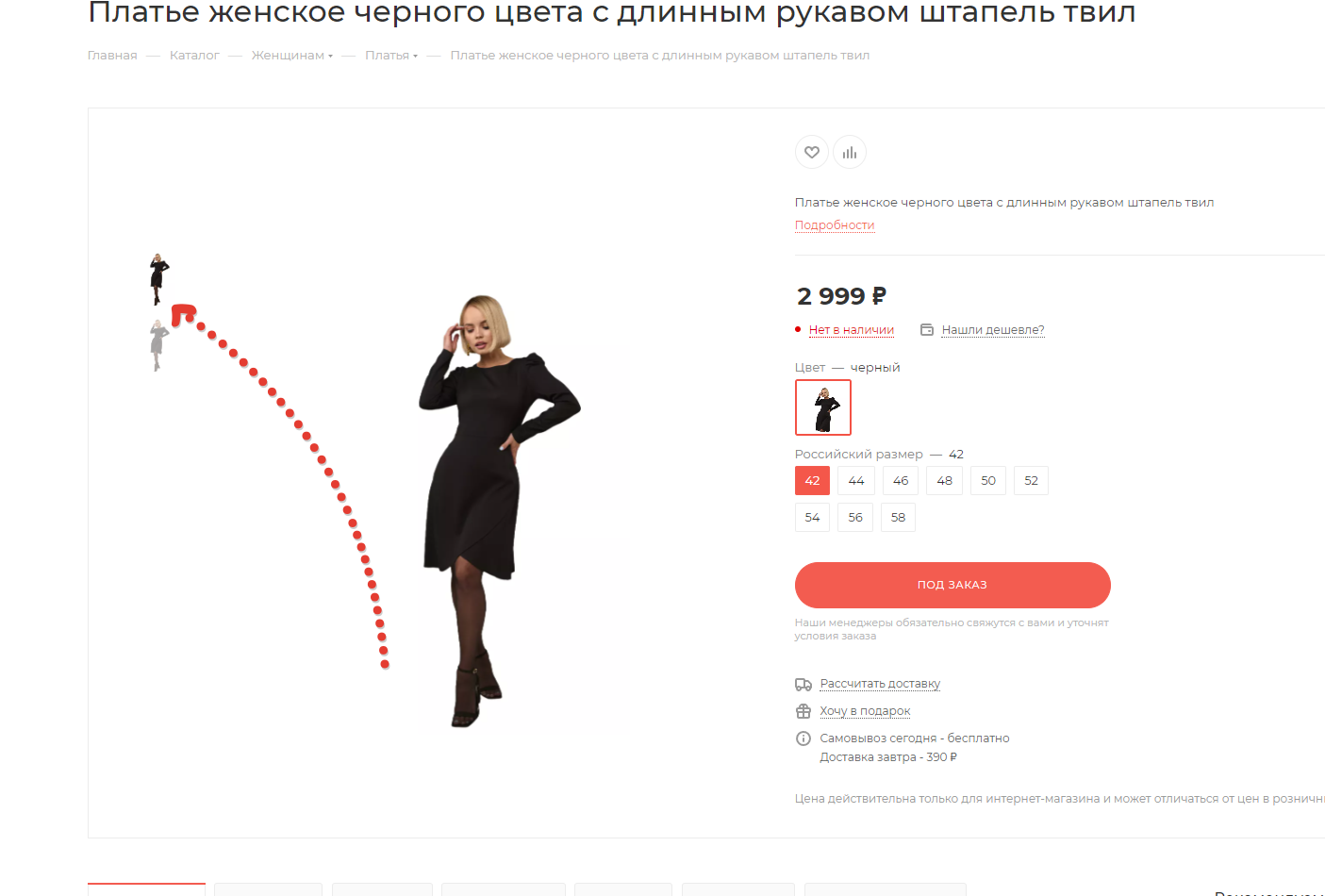
 в разы лучше- когда картинка по дефолту большая -- а тут пипирка какая-то
в разы лучше- когда картинка по дефолту большая -- а тут пипирка какая-то



 Понравилась
Понравилась
так-же предлагаю в Каталоге дать возможность картинки увеличить
а вообще, кому нужны мелкие картинки? может по умолчанию сделать большими
Цитата от пользователя:
"А как же высокие картинки в каталоге ,тут надо выбирать либо в каталоге мелкие будут либо в деталке , мега мозг разрабатывал ПРОДАЮЩИЕ РЕШЕНИЕ"
https://yadi.sk/d/R4DleqV9hfTNzA
так-же предлагаю в Каталоге дать возможность картинки увеличить
а вообще, кому нужны мелкие картинки? может по умолчанию сделать большими
Цитата от пользователя:
"А как же высокие картинки в каталоге ,тут надо выбирать либо в каталоге мелкие будут либо в деталке , мега мозг разрабатывал ПРОДАЮЩИЕ РЕШЕНИЕ"
https://yadi.sk/d/R4DleqV9hfTNzA
Очень жду, реально, кому интересны эти маленькие простите огрызки
Очень жду, реально, кому интересны эти маленькие простите огрызки
Здравствуйте!
Отличное предложение, мы зарегистрировали задачу — MAX-2139. По номер вы сможете отследить ход работ.
Спасибо за помощь в развитии продукта.
Здравствуйте!
Отличное предложение, мы зарегистрировали задачу — MAX-2139. По номер вы сможете отследить ход работ.
Спасибо за помощь в развитии продукта.
Очень ждём это обновление! Горизонтальные картинки в интерьере (то есть, не на белом фоне), сейчас смотрятся в Максимуме ужасно. И на детальной странице товара и на странице раздела каталога с товарами.
Очень ждём это обновление! Горизонтальные картинки в интерьере (то есть, не на белом фоне), сейчас смотрятся в Максимуме ужасно. И на детальной странице товара и на странице раздела каталога с товарами.
Всё ещё очень, очень и очень ждём... Спустя 7 месяцев...
Всё ещё очень, очень и очень ждём... Спустя 7 месяцев...
По-прежнему не реализовано что сложно в CSS дописать пару строк?(
По-прежнему не реализовано что сложно в CSS дописать пару строк?(
Вот подскажите мне ну как так??? зачем столько лишних отступов???
Вот подскажите мне ну как так??? зачем столько лишних отступов???
А это что за дичь???
А это что за дичь???
Вот даже в бесплатном демо шаблоне OpenCart картинка относительно нормальная
Вот даже в бесплатном демо шаблоне OpenCart картинка относительно нормальная
Я думаю вот этот элемент вообще как то надо переиначить что бы можно было убрать отступ
Получается так что вы создали отступ
.product-info.product-info--type2>.flexbox>.product-detail-gallery .product-detail-gallery__container { --padding-top: 4.133rem; }что бы картинка была ниже этих кнопок но выглядит это как отдельный div но из за того что это всё таки не div то получается ваш отступ остается всегда даже когда нет кнопок хит и тдЯ думаю вот этот элемент вообще как то надо переиначить что бы можно было убрать отступ
Получается так что вы создали отступ
.product-info.product-info--type2>.flexbox>.product-detail-gallery .product-detail-gallery__container { --padding-top: 4.133rem; }что бы картинка была ниже этих кнопок но выглядит это как отдельный div но из за того что это всё таки не div то получается ваш отступ остается всегда даже когда нет кнопок хит и тдЗдравствуйте!
Идея реализована в обновлении 2.0.2. Теперь в настройках раздела каталога можно выбрать большой тип отображения картинки в детальной карточке товара. Подробнее в документации https://aspro.ru/docs/course/course46/lesson2195/?LESSON_PATH=2154.2169.2187.2188.2195
Здравствуйте!
Идея реализована в обновлении 2.0.2. Теперь в настройках раздела каталога можно выбрать большой тип отображения картинки в детальной карточке товара. Подробнее в документации https://aspro.ru/docs/course/course46/lesson2195/?LESSON_PATH=2154.2169.2187.2188.2195
Не вводите в заблуждение. Выше верно говорят, что большая на всю ширину и высоту. А не с пустотами. Сантехнику онлайн смотрите.
И поменяйте флаг реализована на другой!
Не вводите в заблуждение. Выше верно говорят, что большая на всю ширину и высоту. А не с пустотами. Сантехнику онлайн смотрите.
И поменяйте флаг реализована на другой!
Здравствуйте! Благодарим за обратную связь.
Видим ваши комментарии и прислушиваемся к ним. Задачу на улучшение большой карточки товара зарегистрировали под номером MAX-4353. Реализуем в одном из обновлений.
Будем на связи!
Здравствуйте! Благодарим за обратную связь.
Видим ваши комментарии и прислушиваемся к ним. Задачу на улучшение большой карточки товара зарегистрировали под номером MAX-4353. Реализуем в одном из обновлений.
Будем на связи!
Здравствуйте!
Учли вашу обратную связь и реализовали в обновлении 2.2.4. Пример новой большой квадратной картинки можно посмотреть здесь https://max-demo.ru/catalog/elektronika/televizory/full_hd_televizory/3740/.
Что сделали:
1) Увеличили область картинки до 800х800 px
2) Увеличили миниатюры галереи
3) Рейтинг, артикул, бренд, кнопки «В избранное» и «Сравнить» перенесли в боковое меню, чтобы поднять картинку товара выше
4) Убрали обводку возле основной картинки товара
Рекомендуем использовать большую квадратную картинку в 1 типе детальной карточки товара и с вертикальной галереей. Не забудьте перед обновлением выполнить полное резервное копирование сайта. Если вы вносили изменения в шаблон решения, то дополнительно скопируйте всю папку шаблона.
Хорошего дня!
Здравствуйте!
Учли вашу обратную связь и реализовали в обновлении 2.2.4. Пример новой большой квадратной картинки можно посмотреть здесь https://max-demo.ru/catalog/elektronika/televizory/full_hd_televizory/3740/.
Что сделали:
1) Увеличили область картинки до 800х800 px
2) Увеличили миниатюры галереи
3) Рейтинг, артикул, бренд, кнопки «В избранное» и «Сравнить» перенесли в боковое меню, чтобы поднять картинку товара выше
4) Убрали обводку возле основной картинки товара
Рекомендуем использовать большую квадратную картинку в 1 типе детальной карточки товара и с вертикальной галереей. Не забудьте перед обновлением выполнить полное резервное копирование сайта. Если вы вносили изменения в шаблон решения, то дополнительно скопируйте всю папку шаблона.
Хорошего дня!
Необходимо чтобы изображение заполняло всю высоту и ширину автоматом, пример https://avrora-kuhni.ru/kuhni-na-zakaz/p-obraznaya-kuxnya-iz-italyanskogo-krasnogo-plastika-arpa-art.39/ , а то что сейчас реализовано похоже на костыль.
Необходимо чтобы изображение заполняло всю высоту и ширину автоматом, пример https://avrora-kuhni.ru/kuhni-na-zakaz/p-obraznaya-kuxnya-iz-italyanskogo-krasnogo-plastika-arpa-art.39/ , а то что сейчас реализовано похоже на костыль.
Комментарии на данной страницы заблокированы!