Глюк мобильного меню
Решена
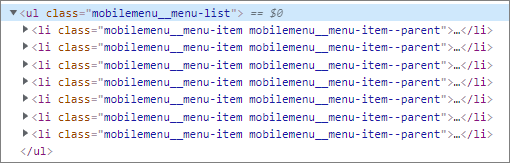
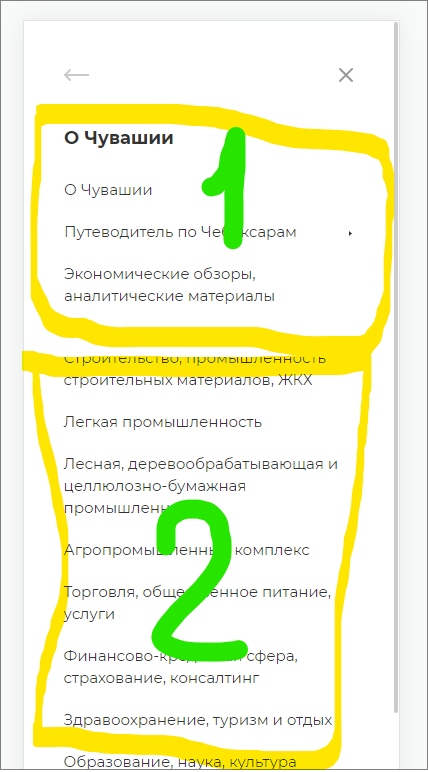
Если открыть мобильное меню то видим разделы:

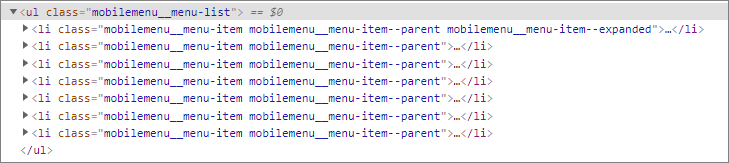
Заходим в один раздел

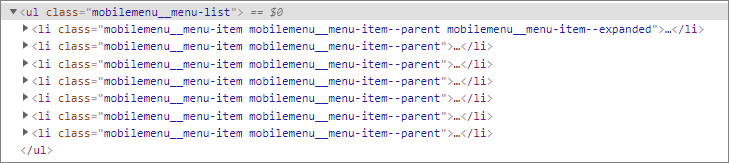
Затем закрываем меню крестиком X и видим в коде что раздел по прежнему открыт

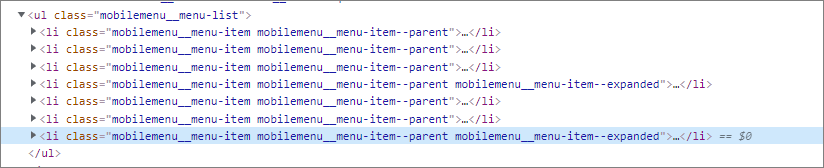
Проблема в том, что если открыть мобильное меню и выбрать раздел в котором элементом меньше чем в первом открытом, то они выводяться оба, и старый болтается внизу


Пока решил проблему прописав в custom.js
$("click", ".mobilemenu__close", function () {
$('.mobilemenu__menu-item').removeClass('mobilemenu__menu-item--expanded');
});но явно нужно дописать ваш bitrix\templates\aspro-allcorp3\js\general.js



 Такая же проблема
Такая же проблема
Здравствуйте. Благодарим за ваше участие в развитии продукта. Зафиксировали ошибку и назначили номер задачи — ALLCORP3-433. Поправим в одном из обновлений.
Здравствуйте. Благодарим за ваше участие в развитии продукта. Зафиксировали ошибку и назначили номер задачи — ALLCORP3-433. Поправим в одном из обновлений.
Комментарии на данной страницы заблокированы!