Дизайн карточки товара
Очень нравятся ваши шаблоны, но поработайте еще над одним вариантом карточки товара в Максимуме и Нексте.
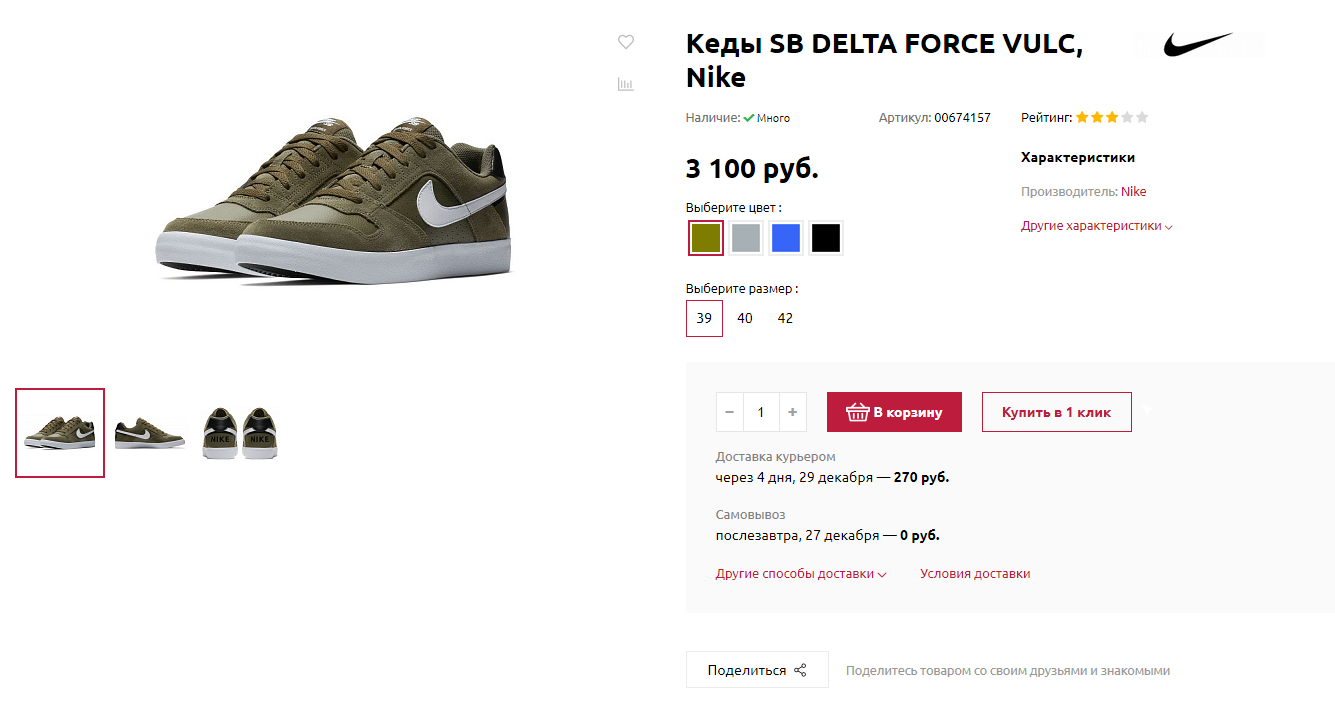
Скриншот 1 - ваш конкурент "Оригами" с аккуратной карточкой.
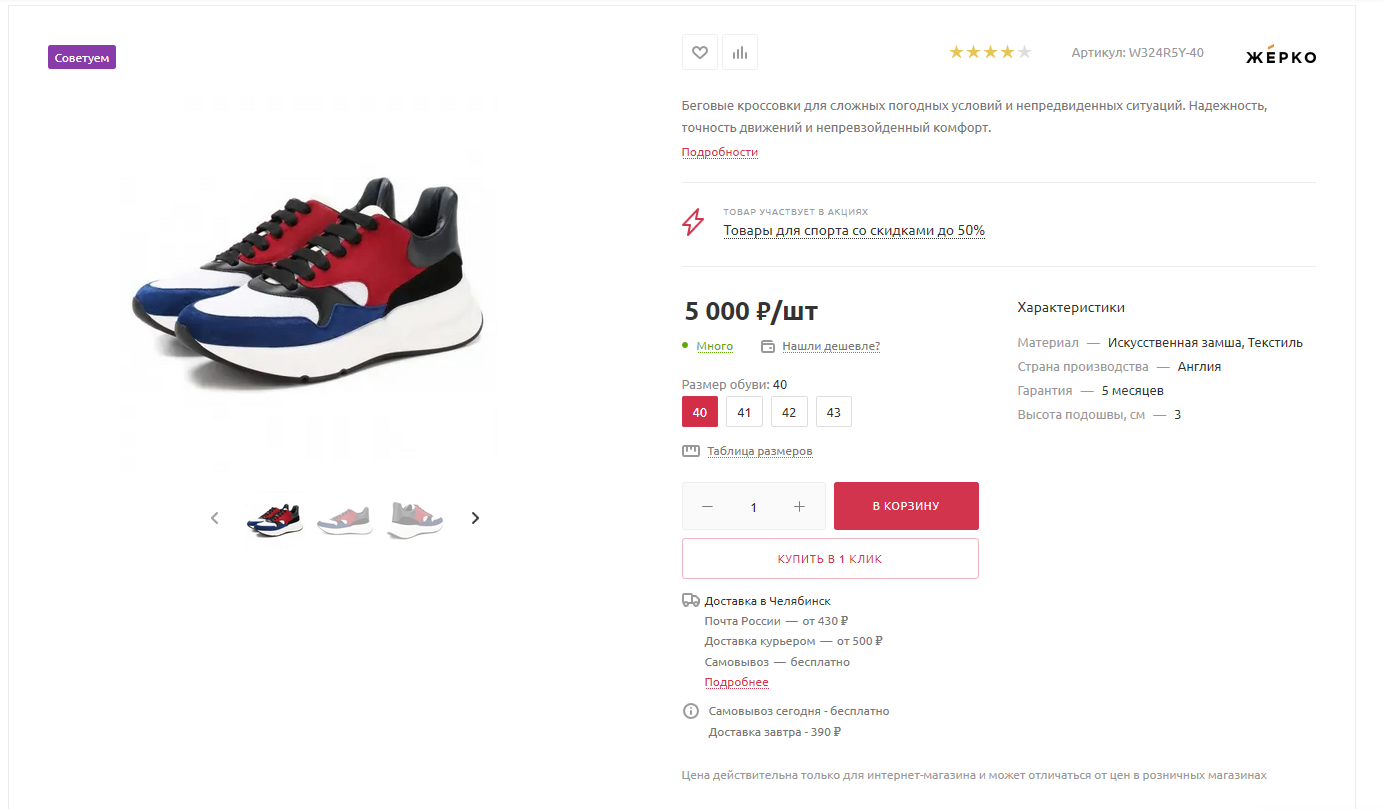
Скриншот 2 - ваш "Максимум" по моему субъективному мнению перегружен визуально, хотя имеет тот же набор элементов. Можно даже провести некоторую параллель с неудачными интерфейсами "битрикс-24"
> использовать на одном экране иконки 4-х разных размеров (сердечко, молния, зеленый буллит, серые иконки) равносильно использованию 4-х разных шрифтов (очень плохо).
> имеющие единый стиль элементы пляшут по вертикали ("нашли дешевле" сдвинуто относительно "таблицы размеров")
Эти и другие подобные мелочи создают визуальную перегруженность. Предлагаю создать вариант аналогичный "Оригами" - без лишних иконок и с блоком, выделенным серым бэкграундом





 Понравилась
Понравилась
Согласен. К UX/UI дизайнеру Аспро вообще много вопросов - есть масса вещей, противоречащих здравому смыслу и UX пользователю в 2019 году.
Согласен. К UX/UI дизайнеру Аспро вообще много вопросов - есть масса вещей, противоречащих здравому смыслу и UX пользователю в 2019 году.
Аспро, один и тоже дизайн тянуьт из года в год... и новые решения это по части исправления маааленького ряда, больших косяков.. Другими словами, это iPhone 6 > iPhone 8, где только наивный думает что они разные, а по сути начиная с маркета, заканчивая Максимумом, это веже яйца только в профиль... Мобильная версия это вообще глобальный челябинский отстой! Возможно дизайнерам выкололи глаза, не знаю. но на нексте, мобильная версия в плане юзабилити, одна большая жопа!
Такое впечатление, как будто взяли одни большой Лего и пытаются из него собрать что-то новое, но кубики теже, цвет и форма та же... как это не понятно разработчикам я не понимаю
Ребята изучите веб дизайн 2020, хватит уже этого олдскула...
Аспро, один и тоже дизайн тянуьт из года в год... и новые решения это по части исправления маааленького ряда, больших косяков.. Другими словами, это iPhone 6 > iPhone 8, где только наивный думает что они разные, а по сути начиная с маркета, заканчивая Максимумом, это веже яйца только в профиль... Мобильная версия это вообще глобальный челябинский отстой! Возможно дизайнерам выкололи глаза, не знаю. но на нексте, мобильная версия в плане юзабилити, одна большая жопа!
Такое впечатление, как будто взяли одни большой Лего и пытаются из него собрать что-то новое, но кубики теже, цвет и форма та же... как это не понятно разработчикам я не понимаю
Ребята изучите веб дизайн 2020, хватит уже этого олдскула...
Все визуальные элементы несут в себе какой-либо функционал. Иконки отмечают начало нового блока и разграничивают контент. Блок акций имеет более крупный шрифт и соответствующую ему иконку, потому что должен привлекать внимание.
Иконки в единой стилистике имеют размер в соответствии со своим приоритетом. Наличие товара — один из ключевых факторов при совершении покупки, поэтому оно расположено в начале и выделено цветом. Форма «Нашли дешевле» относится к цене, поэтому стоит рядом с ней. Пока предложение не видим актуальным. Изменить внешний вид страниц вы можете через кастомный шаблон. В этом случае легко изменить отображение под свои потребности. Но тут нужны знания программирования.
Все визуальные элементы несут в себе какой-либо функционал. Иконки отмечают начало нового блока и разграничивают контент. Блок акций имеет более крупный шрифт и соответствующую ему иконку, потому что должен привлекать внимание.
Иконки в единой стилистике имеют размер в соответствии со своим приоритетом. Наличие товара — один из ключевых факторов при совершении покупки, поэтому оно расположено в начале и выделено цветом. Форма «Нашли дешевле» относится к цене, поэтому стоит рядом с ней. Пока предложение не видим актуальным. Изменить внешний вид страниц вы можете через кастомный шаблон. В этом случае легко изменить отображение под свои потребности. Но тут нужны знания программирования.
Комментарии на данной страницы заблокированы!